Урок из серии: «Программирование на Visual Basic.Net для школьников»
На предыдущем уроке было показано применение графических методов Visual Basic.NET для построения графиков функций.
В этом уроке поговорим об анимации графических изображений.
Для создания анимации (иллюзии движения на экране какого-либо объекта) применяется принцип смены кадров (изображений), как это делается в мультипликации. Программа имитирующая движение, должна реализовывать следующие этапы:
- создание изображения в области рисования;
- реализация временной паузы для того, чтобы глаз зафиксировал изображение;
- проведение коррекции изображения.
В этом уроке вы узнаете об анимации рисунка на экране с помощью переменных и элемента управления Timer (таймер).
Порядок выполнения действий следующий:
- Объявляются переменные, которые используют в качестве параметров методов, отображающих графические объекты.
- Создается код, например циклическая программа, который путем изменения параметров производит необходимые изменения объекта.
Несколько слов о перерисовке изображения. Смысл перерисовки заключается в том, что изображение, которое надо изменить, уничтожается, а вместо него, в соответствии с новыми заданными параметрами, создается новое. Сам процесс перерисовки выглядит тем более качественно, чем менее он заметен для глаза.
Для периодического обновления рисунка в этом уроке используется объект Timer1. По событию Tick он запускает метод Refresh, который применяются для перерисовки изображения при изменении размеров формы.
Проект «Динамика»
Задание. Создать проект, имитирующий движение рисованного многоугольника по форме.
- Создайте новый проект с именем «Динамика»
- Область для рисования и рисунок создайте в обработчике события Paint для формы. Для создания заготовки процедуры в редакторе кода в списке имя класса выберите Form1 Events, в списке Имя метода — значение Paint.Программный код процедуры Form1_Paint:
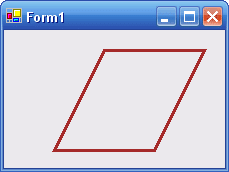
Dim graph As Graphics = e.Graphics Dim pen As New Pen(Color.Brown, 3) Dim point() As Point = {New Point(100, 20), New Point(200, 20), _ New Point(150, 120), New Point(50, 120)} graph.drawPolygon(pen, point)Приведенный выше код рисует на форме параллелограмм. Координаты вершин параллелограмма задаются в массиве point(), порядок расположения точек — от верхнего левого угла параллелограмма и далее по часовой стрелке.
- Постройте и запустите проект. Проверьте работу приложения. Параметры графических методов пока не содержат переменных, поэтому рисунок параллелограмма не изменяется в ходе выполнения проекта.
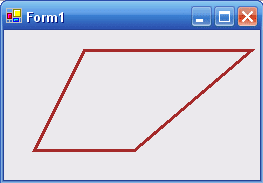
- Теперь объявим переменную x и добавим её в качестве параметра в метод Point(), задающий координаты правого верхнего угла параллелограмма. Горизонтальную координату с первоначальным значением 200 пикселей изменим на x+200. Окончательно код примет такой вид:
Dim graph As Graphics = e.Graphics Dim pen As New Pen(Color.Brown, 3) Static x As Integer = 0 x = x + 1 Dim point() As Point = {New Point(100, 20), New Point(x+200, 20), _ New Point(150, 120), New Point(50, 120)} graph.drawPolygon(pen, point) - Поместите на форму элемент управления Timer1 (Таймер). Он будет использован для перерисовки изображения на форме, создания видимости движения объекта. Старое изображение будет уничтожаться и создаться новое, имеющее другие параметры.
- Выделите объект Timer1 и измените свойство таймера Enabled на True, таймер заработает сам сразу после запуска программы.
- Установите для свойства таймера Interval значение 200 миллисекунд. Событие Tick будет происходить через 1/5 секунды. Точная скорость зависит от того, насколько быстро с вашей точки зрения должна выполняться анимация.
- В обработчике события Timer1_Tick впишите код:
Me.Refresh
Через каждый интервал времени, указанным в свойстве Interval, метод Refresh будет осуществлять перерисовку изображения.
- Постройте и запустите проект. Проверьте работу приложения.
Правый верхнего угол многоугольника должен перемещаться в горизонтальном направлении. Соответственно будет меняется вид и размеры геометрической фигуры.
- Используя тот же многоугольник, но теперь добавьте во все координаты переменные. При этом не обязательно объявлять переменные для каждого параметра. Их будет всего две: x и y. Код будет выглядеть следующим образом:
Dim graph As Graphics = e.Graphics Dim pen As New Pen(Color.Brown, 3) Static x As Integer = 0 Static y As Integer = 0 x = x + 1 y = y + 1 Dim point() As Point = {New Point(x+100, y+20), New Point(x+200, y+20), _ New Point(x+150, y+120), New Point(x+50, y+120)} graph.drawPolygon(pen, point)В результате равномерного изменения горизонтальных и вертикальных координат всех точек, объект начнет двигаться по диагонали.
В этом уроке было рассказано об анимации рисунка с помощью изменения параметров графических методов путем введения переменных. Теперь вы сможете не только создать графическое изображения, но и видоизменять его по ходу выполнения программы.
В следующем уроке поговорим о добавлении анимации для объектов управления Windows Form.
Следующий урок: «Добавление анимации для элементов управления Windows Form»