Урок из серии: «Программирование на Visual Basic.Net для школьников»
В предыдущем уроке мы использовали математическую систему координат и графические методы Visual Basic.Net для построения геометрических фигур.
В этом уроке показано применение графических методов для построения графиков функций.
При построении графиков функций нужно учитывать некоторые особенности тригонометрических функций в языках программирования. Это радианная мера для измерения углов. Градусы нужно будет переводить в радианы
Кроме того, мы знаем , что синусы и косинусы измеряются в десятых и сотых долях единицы, а это значит, что количество пикселей, которыми определяются размеры объекта, также будет выражаться ничтожно малым числом. Рисунок, имеющий такие размеры, просто невозможно разглядеть. Поэтому необходимо будет увеличить изображение. В приведенном ниже проекте масштаб по оси Y равен 50.
Принцип построения графика следующий. По заданной функции в цикле For … Next вычисляются координаты точек, принадлежащих графику, а затем эти точки отображаются на экране с помощью графических методов. Получается линия графика, состоящая из этого множества точек.
Проект «График функции»
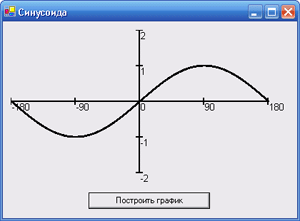
Задание: Нарисовать математическую систему координат со шкалой на осях координат и построить в ней график функции y = sin(x).
-
- Создайте новый проект под именем «График функции».
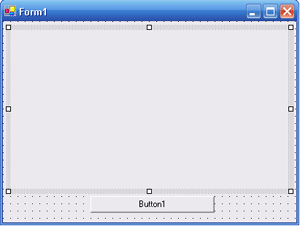
- Разместите на форме графическое поле (PictureBox) и кнопку (Button) так как показано на рисунке:
- Настройте свойства объектов. Измените свойство Text кнопки Button1 на «Построить график», размеры width и height для поля PictureBox1 на 380 и 218.
- Откройте окно редактора кода и найдите строку «Код, автоматически созданный конструктором форм Windows». Сразу после него введите следующие объявления переменных:
Dim Graph1 As Graphics Dim Pen1 As New Pen(Color.Black, 2) Dim Pen2 As New Pen(Color.Red, 2) Dim brush1 As New SolidBrush(Color.Black) Dim font1 As New Font("Arial", 10) Dim X, Y As Single - Введите программный код для процедуры Button1_Click:
Graph1 = Me.PictureBox1.CreateGraphics() 'Рисуем шкалу координат 'По оcи X For X = -180 To 180 Step 90 Graph1.DrawString(X, font1, brush1, X + 180, 100) Next X 'По оcи Y For Y = -100 To 100 Step 50 Graph1.DrawString(Y / 50, font1, brush1, 180, 100 - Y) Next Y 'Преобразование компьютерной системы координат в математическую 'Поворот оси Y Graph1.ScaleTransform(1, -1) 'Сдвиг по осям X и Y Graph1.TranslateTransform(180, -100) 'Рисование осей математической системы координат 'Ось X Graph1.DrawLine(Pen1, -180, 0, 180, 0) 'Ось Y Graph1.DrawLine(Pen1, 0, -100, 0, 100) 'Делаем засечки по осям координат 'По оси X For X = -180 To 180 Step 90 Graph1.DrawLine(Pen1, X, -5, X, 5) Next X 'По оси Y For Y = -100 To 100 Step 50 Graph1.DrawLine(Pen1, -5, Y, 5, Y) Next Y 'Рисуем график функции For X = -180 To 180 Step 1 Y = Math.Sin(X * 3.14 / 180) Graph1.DrawEllipse(Pen1, X, Y * 50, 1, 1) Next X - Выполнить проект и убедитесь, что он работает.При нажатии на кнопку Построить график в графическом поле должен отобразиться график функции y=sinx.
Данный код можно использовать в графическом редакторе, предназначенном для построения графиков. В интерфейс такой программы можно включить несколько кнопок Button. Каждая из них определит одну из функций, график которой будет создавать этот редактор.
Хорошо также иметь несколько полей для ввода данных, которые могут быть значениями переменных, используемых для построения графика вида y=a+sin(b*x) или для замены значений координат.
Если вы желаете увидеть построение графика в движении, используйте Timer. Кроме того, скорость построения графика можно регулировать величиной шага цикла For … Next.
В этом уроке было рассказано о применении графических методов для построения графика тригонометрической функции.
В следующем уроке поговорим о анимации в компьютерной грффике.
Следующий урок: «Анимация. Динамика графических изображений»
До встречи на следующем уроке.


Работает. Написано понятно и лаконично. Оч.хор.