Урок из серии «Программирование в среде Lazarus для школьников»
Среда программирования Lazarus в школьном курсе информатики используется сравнительно недавно.
Уроки предназначены для учащихся 10 классов и всех тех, кто хочет самостоятельно освоить Lazarus.
В этом уроке дается краткая справочная информация о среде программирования Lazarus, рассказывается об основных инструментах среды разработки программ, определяются основные этапы создания приложений.
В заключении вы можете посмотреть видеоурок, из которого узнаете о различиях проектов Lazarus и Delphi.
Скачать последнюю версию Lazarus вы можете по ссылке —//sourceforge.net/projects/lazarus/files/
Краткая справочная информация
Lazarus — среда быстрой разработки программного обеспечения для компилятора Free Pascal, аналогичная Delphi.
Данный проект базируется на оригинальной кроссплатформенной библиотеке визуальных компонентов Lazarus Component Library (LCL).
Кроссплатформенное программное обеспечение — это программное обеспечение, работающее более чем на одной аппаратной платформе и/или операционной системе.
Free Pascal — это компилятор языков Pascal и Object Pascal, работающий под Windows, Linux, Mac OS X, FreeBSD, и другими ОС.
Таким образом, разработанные приложения могут функционировать практически под любой операционной системой.
Все, что вы видите на экране во время работы различных приложений, все элементы (кнопки, бегунки, меню и т.п.) можно реализовать в Lazarus.
В Lazarus используется технология визуального программирования. Пользователь для создания графического интерфейса приложения использует готовые компоненты, значки которых находятся на панели компонентов. После того как он помещает компонент на форме, программный код для него генерируется автоматически. Вручную остается запрограммировать только те действия, которые будет выполнять это приложение.
Процесс создания приложения можно разделить на следующие этапы:
1. Создание проекта. В результате на экране появляется пустая форма (окно будущего приложения).
2. Создание графического интерфейса проекта — расположение необходимых элементов, задание размеров, изменение свойств;
3. Написание программного кода, который определит, что будет делать ваша программа.
4. Отладка программы.
Чтобы познакомится с основными инструментами среды разработки, запустим среду программирования.
Для этого выполните команду:
Пуск => Все программы => Lazarus => Lazarus.
При этом запускается оболочка создания приложений, называемая интегрированной средой разработки IDE (Integrated Development Environment). На экране появиться набор окон.
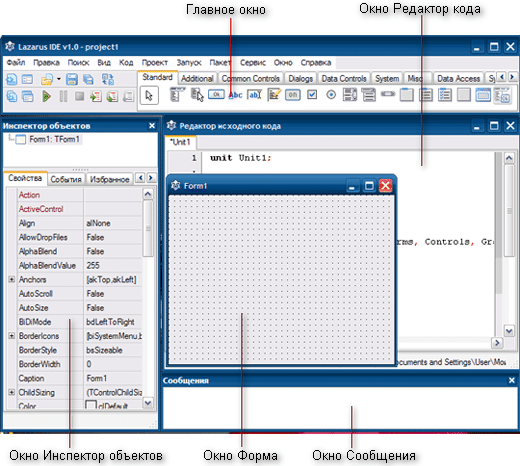
Вы видите все основные инструменты среды разработки Lazarus:
1. Окно формы — окно будущего приложения.
2. Главное окно, содержащее три панели: меню, панель инструментов, палитру компанентов. Палитру компанентов вы будете использовать для выбора необходимых вам для создания пользовательского интерфейса помпонент.
3. Окно Инспектор объектов, содержащее файлы проекта и окно со вкладкой Свойства, в котором вы будете настраивать свойсктва помещенных на форму объектов.
4. Окно Редактор исходного кода, в котором вы будете писать программный код.
Дадим появившимся окнам краткую характеристику.
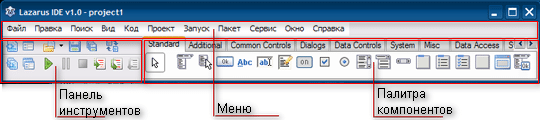
Главное окно. Здесь располагаются меню, панель инструментов и палитра компонентов.
На Палитре компонентов, представляющей собой множество тематических вкладок, располагаются визуальные и невизуальные компоненты для вашей будущей программы.
Невизуальные компоненты видны только на первом этапе создания приложения — при редактировании.
Главное окно остается открытым все время работы IDE. Закрывая его, вы, тем самым, закрываете Lazarus и все открытые в нем окна.
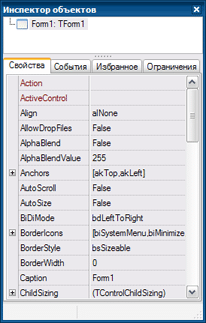
Инспектор объектов содержит четыре страницы
На первой странице «Свойства» постоянно отображаются все доступные свойства выбранного компонента. В левой колонке содержится список всех свойств выделенного в данный момент компонента, в правой — значения свойств.
Значения свойств можно менять еще до запуска проектируемой программы. Например, для будущего окна вашего приложения (формы) свойство Name имеет значение Form1. Для изменения имени достаточно изменить его в Инспекторе объектов.
На второй странице «События» находятся возможные обработчики событий для выбранного компонента. В левой колонке расположены названия события, в правой — соответствующие процедуры.
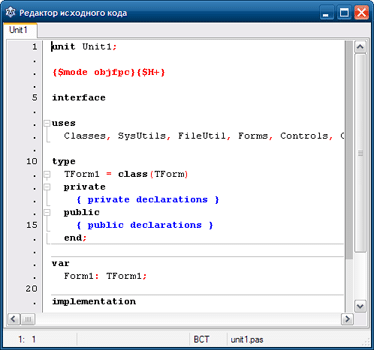
Окно Редактора кода. На момент первого запуска оно имеет заголовок Unit1.
В окне Редактор исходного кода вы будите писать программный код программы, и само окно очень похоже на обычный текстовый редактор. Для удобства при редактировании текста программы строки пронумерованы, предусмотрено выделение цветами:
- все служебные слова выделяются жирным шрифтом;
- знаки препинания становятся красными;
- строки с ошибками выделяются коричневым цветом;
- комментарии могут заключаться в фигурные скобки {} и выделяются синим.
Текст программы разбивается на части — процедуры и функции.
Основную работу программист производит именно здесь.
Проектировщик форм. У каждого Windows-приложения должно быть хотя бы одно окно.
Lazarus при первом запуске автоматически предлагает пользователю новый проект, открывая пустую форму под названием Form1, и назначает его главным окном.
Перенося на него элементы из палитры компонентов, вы тем самым, предварительно оформляете его.
Главное окно в проекте может быть только одно. Все другие создаваемые окна будут дочерними. Закрывая главное окно стандартной кнопкой закрытия окна, или программно, вы закрываете и все дочерние окна.
В этом уроке мы познакомились с основными инструментами разработки программ. В следующем уроке мы напишем свою первую программу.
Следующий урок: Урок 2. Ваша первая программа
Задание для самостоятельного выполнения
1. Скачать и установить на своем домашнем компьютере среду программирования Lazarus по указанной в начале урока ссылке.
2. Посмотреть видеоурок: «Lazarus. Ввод в курс дела», из которого вы узнаете о различиях проектов Lazarus и Delphi.
P.S. Как всегда, под уроком жду твоих комментариев – насколько урок оказался полезным для тебя:)
Удачи!
Вера Господарец
Видео инструкция
Автор видеоурока: Язовцев Игорь.






Опечатка: «На экране появитЬся набор окон.»
Опечатки: «… палитру компАнентов. Палитру компАнентов вы будете использовать для выбора необходимых вам для создания пользовательского интерфейса Помпонент.»
Пожалуйста, используйте spellchecker.
все ккруто. и Шетко
шалла
шалла
шалла
шалла!!!!!!шайтаааааааааааан
Начинающим поможет понять интерфейс!
Спасибо за урок. Очень полезный.