Это пошаговое руководство с изображениями по установке, настройке и использованию бесплатной версии плагина WordPress WP Super Cache.
Он имеет более чем 2 миллиона скачиваний с рейтингом 4,5 звезды .
«WP Super Cache» является одним из самых популярных плагинов WordPress для увеличения времени загрузки вашего сайта. Научиться ускорять WordPress очень важно, так как мобильное использование Интернета увеличивается с каждым годом.
Плагины для оптимизации производительности WordPress являются односторонним решением. Оптимизация вашей темы WordPress и настроек страницы значительно улучшит скорость вашего сайта WordPress. Чем меньше элементов сайта загружается, тем быстрее становится ваш сайт.
Как установить WP Super Cache
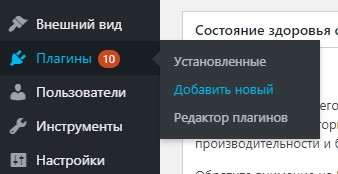
Для начала необходимо скачать плагин с официального сайта(ссылку на плагин я оставил в конце статьи) затем перейти в раздел «Плагины> Добавить новый»

И в левом верхнем углу нажать кнопку «загрузить плагин», а затем «выберите файл» найдите ваш файл который вы скачали и нажмите установить. Дождитесь установки и затем нажмите кнопку «Активировать».
Super cache настройка
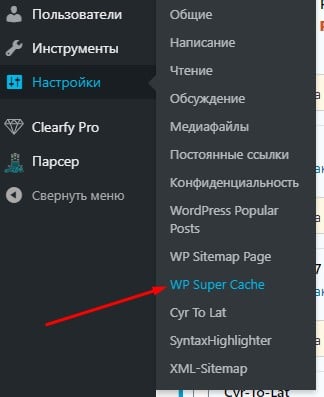
Для настройки плагина найдите в левом меню «Настройки» и в появившемся меню «WP Super cache.

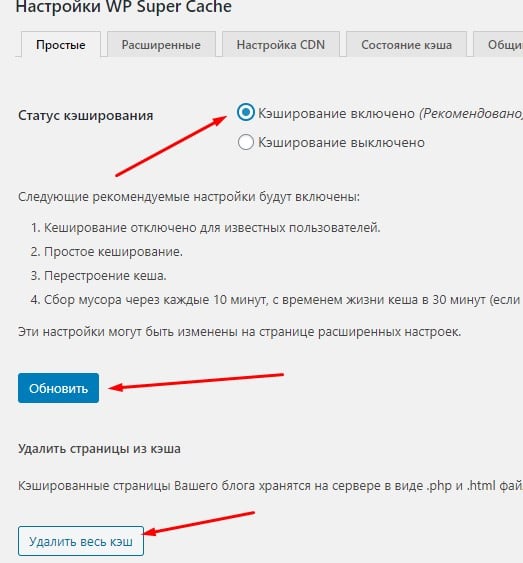
Рекомендуется сделать резервную копию базы данных, прежде чем использовать какие-либо плагины, в качестве типичной меры предосторожности. На вкладке «Простые» включите «Кэширование включено (Рекомендовано)» и нажмите кнопку «Обновить».
Каждый раз, когда вы вносите новое изменение настроек, нажимаете «Обновить» и «Удалить весь кэш. «Удалить кэш» очищает статические файлы подкачки, созданные плагином. Таким образом, вы увидите последнюю версию вашей страницы после внесенных вами изменений.

Вкладка настроек WP Super Cache: расширенные
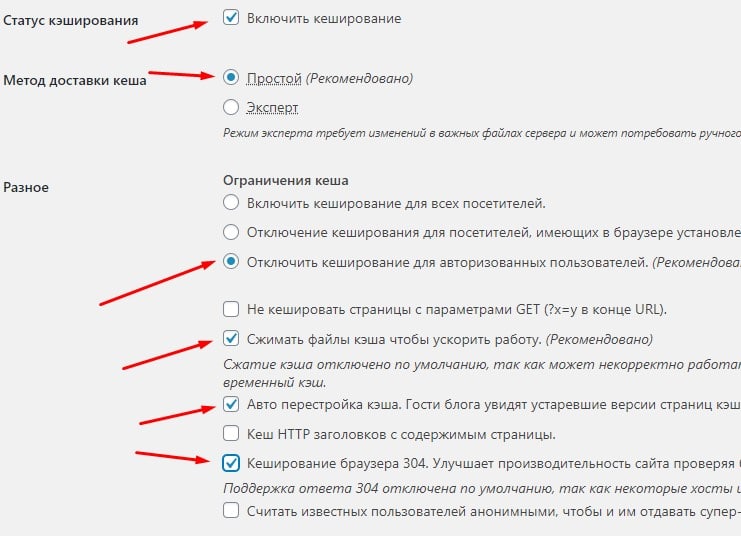
На вкладке «Расширенные» вы можете включить «Рекомендуемые» настройки WP Super Cache. Итак, отметьте варианты:
- Кэширование: «Включить кэш»
- Метод доставки кэша: «Простой»
- Разное: «Отключить кэширование для зарегистрированных пользователей» + «Сжимать файлы кэша чтобы ускорить работу.» + «Авто перестройка кэша.»+«Кеширование браузера 304.»
Нажмите «Обновить». Удалить кеш.

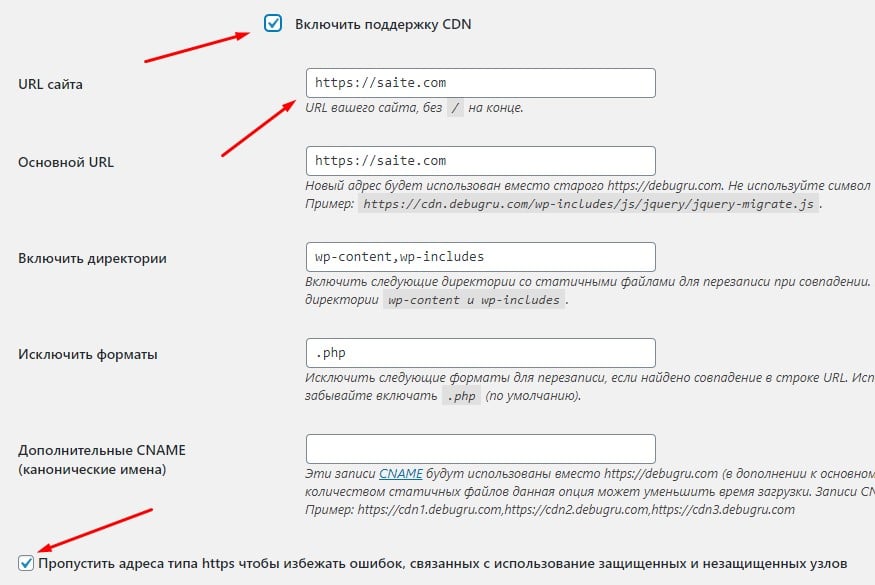
Вкладка настроек WP Super Cache: Настройка CDN
CDN (Content Delivery Network) — это сервис, который оптимизирует время загрузки сайта для посетителей со всего мира. Если вы включили панель управления хостингом или приобрели CDN в другом месте, вы можете использовать вкладку «CDN» для настройки CDN. На вкладке «CDN» активируйте «Включить поддержку CDN». В поле «URL сайта» введите конкретный URL-адрес CDN, предоставленный вашим поставщиком CDN. Спросите их, что это, если не знаете. Активируйте «Пропустить адреса типа https чтобы избежать ошибок», чтобы, если некоторые ссылки на вашем веб-сайте не являются https, этот параметр охватит вас. Нажмите «Сохранить изменения».

Проверка настройки CDN
Чтобы убедиться, что ваша конфигурация CDN работает нормально, откройте ваш веб-сайт и принудительно перезагрузите его, нажав Ctrl + F5. Откройте его исходный код с помощью сочетания клавиш Ctrl + U. Проверьте, содержат ли текстовые / графические ссылки URL-адрес CDN, который вы ввели в «Внешнем URL-адресе».
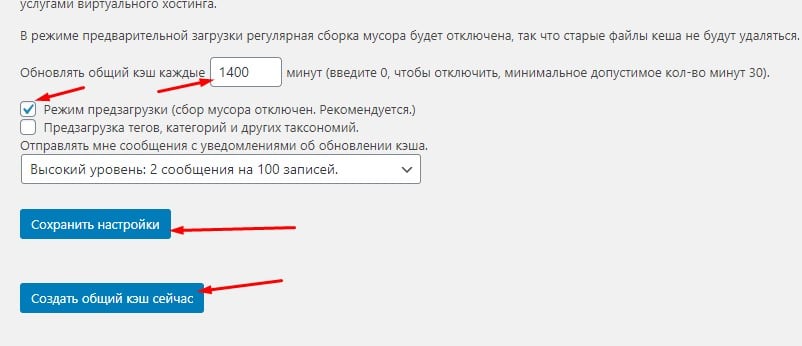
Функция предварительной загрузки WP Super Cache
Вместо ручной загрузки страницы, чтобы она кэшировалась для более быстрой загрузки для новых посетителей, функция предварительной загрузки позаботится об этом. Важно знать, что эта функция будет дополнительно загружать процессор вашего хост-сервера. Итак, если у вас есть 100 страниц, сначала завершите оптимизацию, а затем активируйте ее. Чтобы включить функцию предварительной загрузки, перейдите на вкладку «Общий кэш», активируйте «Режим предзагрузки» и «Обновлять общий кэш каждые» введите значение 1400, если вы хотите узнать, сколько времени потребовалось для этого, затем выберите в раскрывающемся меню пункт «Высокий уровень, 2 сообщения в 100 постов».

Как проверить результаты оптимизации скорости WP Super Cache
Чтобы проверить результаты своих настроек, используйте такие инструменты скорости сайта, как GTmetrix, Google PageSpeed Insights, Pingdom Tools или WebPageTest. GTmetrix дает реалистичные результаты и включает в себя функцию Waterfall (вкладка), чтобы увидеть количество загруженных элементов и время их загрузки.