Урок из серии: «Программирование на Visual Basic.NET для школьников»
В предыдущем уроке мы создали проект «Графический редактор».
В этом уроке мы создадим панель инструментов для этого редактора.
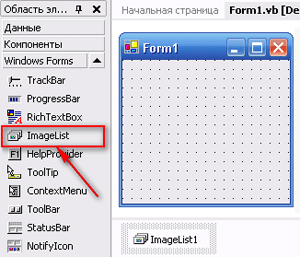
Для создания панели инструментов нам понадобятся два новых элемента управления: toolBar1 (панель инструментов) и ImageList (коллекция рисунков). На панели toolBar1 мы разместим кнопки инструментов, а в элементе управления ImageList будем хранить рисунки, которые будут отображаться на кнопках.
Справочная информация
Элемент управления ImageList предназначен для хранения коллекции рисунков, которые могут отображаться другими элементами управления.
Набор рисунков можно использовать с любым элементом управления, который имеет свойство ImageList (Button, CheckBox, RadioButton, Label и ToolBar и др.)
Чтобы связать набор рисунков с элементом управления нужно задать для свойства ImageList этого элемента управления значение: ImageList.
Элемент управления ToolBar представляет панель инструментов Windows для отображения кнопок (элементов управления ToolBarButton).
Кнопке (ToolBarButton) панели инструментов можно назначить изображение, хранящееся в коллекции рисунков ImageList.
Для этого нужно назначить свойству ImageList панели инструментов значение ImageList, а свойству ImageIndex — индексное значение изображения из коллекции ImageList.
Далее можно назначить текст, который будет отображаться внизу или справа от изображения, для чего следует установить нужное значение для свойства Text объекта ToolBarButton.
Проект «Графический редактор»
Задание. Создать панель инструментов для графического редактора, созданного на предыдущем уроке. В панель инструментов должны входить кнопки: Линия, Прямоугольник, Закрашенный прямоугольник, Окружность, Закрашенная окружность и Очистить
-
- Открыть созданный проект «Графический редактор»
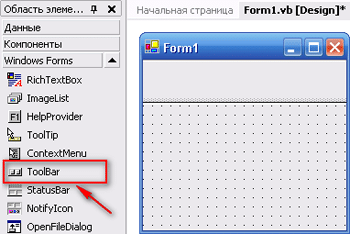
- Разместим на форме элемент управления toolBar1 (панель инструментов).
- Создадим кнопки на панели инструментов.Для этого:
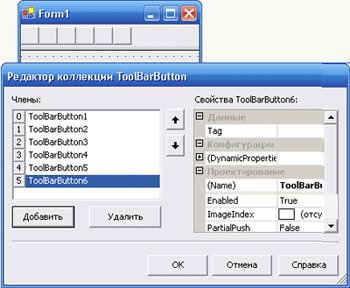
- Выделить элемент управления и в окне свойства у свойства Buttons активировать значение (Коллекция)
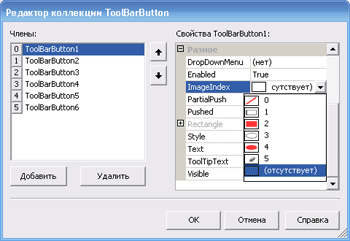
- В появившемся окне Редактор коллекции ToolBarButton создать шесть кнопок на панели инструментов и шесть раз кнопку Добавить.
- Создадим коллекцию изображений imageList , которые будут отображаться на кнопках панели инструментов.Для этого:
- Разместить на форме элемент управления ImageList1.
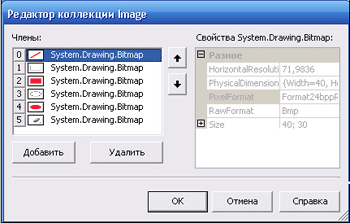
- Выделить элемент управления ImageList1 и в окне Свойства у свойства images активизировать значение (Коллекция).
- В появившемся окне Редактор коллекции Image (рис ) добавить шесть изображений для размещения на кнопках панели инструментов, нажав шесть раз на кнопку добавить.
Изображения можно нарисовать самим или скачать по ссылке: Кнопки
- Установим соответствие между коллекцией кнопок на панели инструментов toolBar1 и коллекцией изображений imageList1.Для этого:
- Выделить элемент управления toolBar1.
- В окне Свойства для свойства imageList установить значение imageList1.
- У свойства Buttons активировать значение (Коллекция).В окне Редактор коллекции ToolBarButton на панели слева последовательно выделить кнопки ToolButton1, ToolButton2, ToolButton3 и поставить им в соответствие необходимое значение свойства ImageIndex (порядковый номера изображения в коллекции изображений ImageList1).
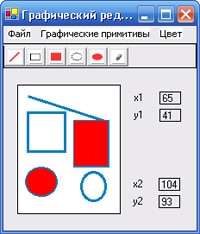
Панель инструментов на форме примет свой окончательный вид.
- Создать программный код обработчика события щелчка на кнопке панели инструментов-ToolBar1_ButtonClick.В программном коде опишем область рисования.Для создания области рисования будем использовать первый способ, т.е. применим метод CreateGraphics() к графическому полю.С помощью оператора выбора в зависимости от выбранной кнопки осуществить рисование графических примитивов или очистку графического поля.Программный код ToolBar1_ButtonClick:
Graph2 = PictureBox1.CreateGraphics() Select Case ToolBar1.Buttons.IndexOf(e.Button) Case 0 Graph2.DrawLine(Pen1, x1, y1, x2, y2) Case 1 Graph2.DrawRectangle(Pen1, x1, y1, Math.Abs(x2 - x1), Math.Abs(y2 - y1)) Case 2 Graph2.DrawRectangle(Pen1, x1, y1, Math.Abs(x2 - x1), Math.Abs(y2 - y1) Graph2.FillRectangle(Brush1, x1, y1, Math.Abs(x2 - x1), Math.Abs(y2 - y1)) Case 3 Graph2.DrawEllipse(Pen1, x1, y1, Math.Abs(x2 - x1), Math.Abs(y2 - y1)) Graph2.DrawEllipse(Pen1, x1, y1, Math.Abs(x2 - x1), Math.Abs(y2 - y1) Case 4 Graph2.DrawEllipse(Pen1, x1, y1, Math.Abs(x2 - x1), Math.Abs(y2 - y1)) Graph2.FillEllipse(Brush1, x1, y1, Math.Abs(x2 - x1), Math.Abs(y2 - y1)) Case 5 Graph2.Clear(Color.White) End Select - Запустите проект. Создайте рисунок по образцу.
Сначала задайте координаты, которые будут использоваться для отображения графической фигуры.Для этого выполните щелчки левой и правой кнопками мыши по графическому полю. На надписи будут выведены координаты двух точек.
Используя меню Цвет вашего проекта устанавливаете цвет пера или кисти.
Используя кнопки панели инструментов нарисуйте графическую фигуру, координаты которой вы ввели.
Используя меню файл сохраните рисунок как растровый графический файл.
- Сохраните проект.
В этом уроке мы создали панель инструментов для графического редактора с помощью элемента управления toolBar1. На этом мы заканчиваем уроки по использованию графических методов в Visual Basic.NET.
В следующем уроке начнем изучать массивы.
До встречи в следующем уроке.





 Сначала задайте координаты, которые будут использоваться для отображения графической фигуры.Для этого выполните щелчки левой и правой кнопками мыши по графическому полю. На надписи будут выведены координаты двух точек.
Сначала задайте координаты, которые будут использоваться для отображения графической фигуры.Для этого выполните щелчки левой и правой кнопками мыши по графическому полю. На надписи будут выведены координаты двух точек.