Урок из серии «Программирование на Bisual Basic.NET для школьников».
В этом уроке мы создадим наш первый проект под названием «Hello World» .
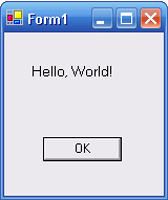
Этот проект после щелчка на кнопке ОК выводит в поле надписи приветствие: «Hello, World» («Здравствуй, мир!»).
На этом несложном примере мы познакомимся со всеми этапами создания проекта в среде программирования Visual basic.NET, научимся их запускать.
Справочная информация
Для проекта, который мы задумали, необходимо всего два элемента управления: Label (Надпись) и Button (Кнопка).
Элемент управления Label (Надпись) отображает данные, которые нельзя изменить в процессе выполнения проекта, используется для вывода различных надписей, располагаемых рядом с другими объектами, нуждающимися в пояснениях.
Основные свойства надписи
| Name | имя (идентификатор) надписи |
| Text | текст надписи |
| Location (x, y) | координаты левого верхнего угла |
| Size (Width; Height) | размер (ширина; высота) |
| BackColor | цвет фона |
| ForeColor | цвет текста |
| Font (Name; Size; Bold и др.) | шрифт (название шрифта, размер, начертание и др.) |
Событие по умолчанию — Click (щелчок по надписи).
Элемент управления Кнопка (Button) используется, когда пользователю нужно получить простейший отклик. Нажимая на кнопку, пользователь просит программу немедленно выполнить некоторое действие.
В терминах Visual Basic пользователь, нажимая на кнопку, создает событие, которое требуется обработать в программе.
Основные свойства такие же, как у элемента управления Надпись.
Событие по умолчанию — Click (щелчок по кнопке).
Из прошлого урока вы уже знаете, чтобы создать проект с самого начала, необходимо выполнить на Visual Basic четыре основных шага:
- Создание нового проекта
- Создание пользовательского интерфейса c помощью элементов управления из Области элементов Visual Studio (Мы создадим два объекта: текстовое поле и кнопку).
- Настройка свойства этих элементов управления (Зададим два свойства).
- Написание кода программы, который определит, что будет делать наша программа (Введем одну строку кода).
Итак, приступим …
Создание нового проекта
- Запустите Visual Studio.
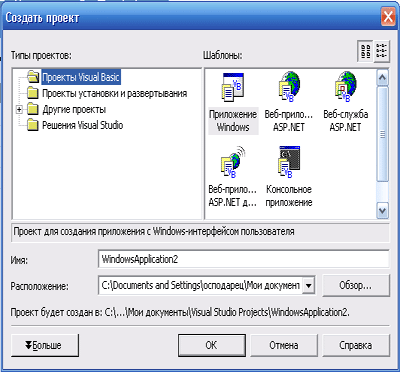
- На начальной странице Visual Studio на вкладке Проекты нажмите кнопку Создать проект. Новый проект можно начать и в меню Файл, выбрав в нем Создать — Проект. Появиться диалоговое окно Создать проект.
- В этом окне нужно указать тип проекта, который необходимо создать, шаблон, который будет использоваться, имя проекта и расположение файлов.
- В списке Типы проектов выберите папку Проекты VisualBasic.
- В окне Шаблоны выберите шаблон Приложение для Windows. Visual Studio настроит среду разработки для программирования Windows-приложения на Visual Basic.NET.
- В текстовом поле Имя введите Hello_World в качестве имени проекта (в имени проекта лучше не использовать пробелы)
- В поле Расположение укажите путь для хранения файлов проекта. Выберите свою личную папку. В ней будет создана новая папка Hello_World, и проект «Hello_World» будет сохранен в созданной папке.
- Чтобы выбрать папку на диске, можно нажать кнопку Обзор.
- Нажмите ОК. Откроется новый созданный проект и на экране будет отображена пустая графическая форма Windows (обычно имеющая название Form1), на основе которой можно создавать интерфейс для пользователя вашего приложения.
- Теперь мы увеличим форму, а затем создадим на ней надпись и кнопку.
Создание пользовательского интерфейса проекта
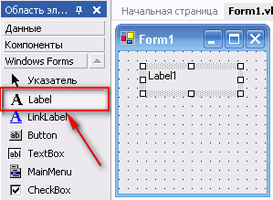
- В Области элементов нажмите на элемент управления Label (Надпись), который находиться на закладке Windows Forms.
- Нарисуйте Надпись. В этой программе поле Надпись используется для показа сообщения «Hello, world!» по нажатию на кнопку. Давайте добавим кнопку.
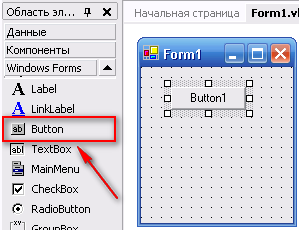
- В Области элементов выберите элемент управления Button (Кнопка).
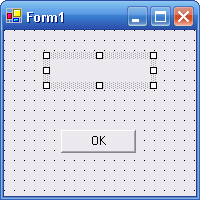
- На форме ниже текстового поля нарисуйте кнопку. Форма должна выглядеть примерно так.
Характеристики любой кнопки (как и всех объектов) можно изменить с помощью настройки свойств или обращения к её объекту в коде программы. В этом проекте мы будем настраивать свойства кнопки с помощью окна Свойства
Настройка свойств объектов
В Visual Basic все объекты, значит текстовое поле и кнопка тоже объекты. Текст в текстовом поле и надпись на кнопке — это свойства этих объектов. Для просмотра свойства объекта и их редактирования используется окно Свойства.
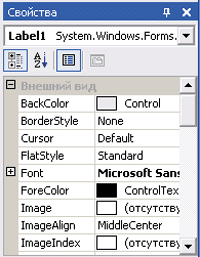
Окно Свойства находится в правой части экрана и отображает свойства выделенного объекта. По умолчанию — это сама форма. Чтобы отобразить свойства того объекта, который вы хотите редактировать, нужно его выделить щелчком.
Совет. Если окно свойств скрыто, вберите в меню Вид команду Окно свойств или нажмите клавишу F4.
Итак, вернемся к нашей задаче.
- В окне Свойства задайте для текстового поля и кнопки приведенные ниже свойства. Значение «пусто» для TextBox1 означает, что вы должны удалить имеющееся значение и оставить свойство пустым. Установки, которые нужно ввести, показаны в кавычках. Сами кавычки вводить не нужно.
Объект Свойство Значение Label1 Text (пусто) Button1 Text «ОК» - Чтобы изменить свойства объекта, выбираем объект на форме, в окне Свойства находим нужное свойство и вводим в его поле ввода нужное значение. После этого нажимаем Enter или просто переходим на другую строку с другим свойством.
- Начнем с изменения свойств надписи Label1.
- Щелкните на надписи Label1. Надпись будет выделена и окружено маркерами изменения размера. В окне Свойства будут отображены свойства надписи.
- Так как свойств много, Visual Studio организует их по категориям и показывает в виде структуры. Если вы хотите увидеть свойства из какой-то категории, нажмите знак «плюс» (+) рядом с названием категории.
- Прокрутите список окна Свойства до тех пор, пока не увидите свойство Text, расположенное в категории Внешний вид.
- Дважды щелкните мышью в левом столбце свойства Text. Текущее значение свойства Text будет выделено, отредактируйте его с помощью клавиатуры.
- Щелкните на надписи Label1. Надпись будет выделена и окружено маркерами изменения размера. В окне Свойства будут отображены свойства надписи.
- Выполнив указанные действия, настроите свойства для второго объекта на форме — кнопки Button1.
Создание программного кода проекта
Для ввода и редактирования операторов в программе на Visual Basic используется Редактор кода. Редактор кода открывается двойным щелчком на объекте.
По условию задачи нам нужно, чтобы после щелчка на кнопке ОК в текстовое поле вывелось сообщение «Hello, World». Для этого напишем программный код в теле процедуры Button1Click() (обработчике события щелчок на кнопке).
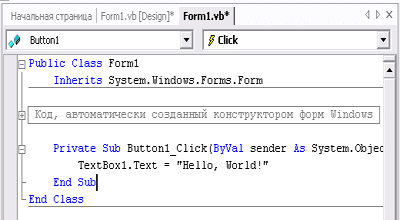
- В поле формы дважды щелкните на кнопке OK. В центральном окне среды разработки VisualStudio появиться Редактор кода, как показано ниже.
В окне редактора кода находится текст программы, связанный с текущей графической формой.Те выражения, которые вместе выполняют некоторое действие, обычно группируются в программные конструкции под названием процедуры. Когда процедура связана с конкретным объектом и событием, она называется обработчиком события или процедурой события.Процедуры начинаются с ключевого слова Sub в первой строке и заканчиваются словом End Sub. - Когда кнопка Ok (объект «Button1») была помещена на поле формы, VisualStudio.Net автоматически добавил к коду этой формы процедуру Button1_Click для обработки основного для кнопки события — щелчок на кнопке.Процедура пустая, содержит только заголовок и оператор конца процедуры.В редакторе кода видны и другие строки программы, которые среда VisualStudio добавила автоматически. Эти операторы находятся под общим заголовком «Код, автоматически созданный конструктором форм Windows». Пока что не обращайте на эти строки внимание и не изменяйте их.
- Итак, тело процедуры должно находиться между строками:
Private Sub Button1_Click(ByVal sender As System.Object, ByVale As System.EventArgs) Handles Button2.Click
<…>
EndSub - Наберите перед строкой EndSub следующий программный код:
Label1.Text = "Hello, World!"
Нажмите клавишу со стрелкой вниз, код, связанный с кнопкой Ok написан.
Совет. После того, как вы наберете имя объекта Label1 и точку, Visual Studio покажет список всех свойств объекта надпись. Вы можете выбрать свойство из этого списка, дважды щелкнув на нем мышью, или набрать самостоятельно.
- Во время выполнения программы оператор, который вы ввели, по нажатию на кнопку изменит свойство Text надписи на «Hello, World!».
- Теперь программу Hello World можно запускать.
Запуск программы Hello World.
Теперь давайте запустим нашу программу.
- Выберите из меню Отладка команду Начать (или на стандартной панели инструментов нажмите кнопку Начать, или нажмите на клавиатуре клавишу <F5>).
- Программа будет скомпилирована и запустится в среде разработки Visual Studio.
- Нажмите кнопку ОК. Программа покажет в поле надписи приветствие «Hello, world!». Когда вы нажали ОК, код программы изменил свойство Text пустой надписи Label1 на текст ‘Hello, World!» и показал этот текст в поле.
- Чтобы сохранить изменения, на стандартной панели инструментов нажмите кнопку Сохранить все.
На этом урок закончен.
Вы создали свой первый проект. Для этого выполнили все необходимые этапы построения нового проекта.
На следующем уроке мы более подробно остановимся на программном коде проекта.
До встречи на следующем уроке.
Вы может посмотреть этот урок в видеоформате
Оставить комментарий Вы можете в форме, которая расположена ниже.









Приветик всем, я тут новенький «352»