Урок из серии «Программирование на Visual Basic.NET для школьников»
Продолжим изучать систему программирования Visual Basic.NET 2003.
На предыдущем уроке мы настроили среду разработки Visual Studio.NET на язык программирвания Visual Basic.
В этом уроке мы познакомимся с основными инструментами среды разработки Visual Studio.NET и с основными этапами создания проектов.
Чтобы познакомится с инструментами среды разработки, запустим среду программирования и создадим новый проект.
Создание проекта
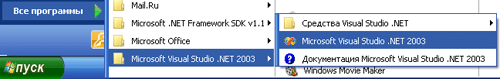
- Для запуска среды программирования Visual Studio.Net выполните команду:
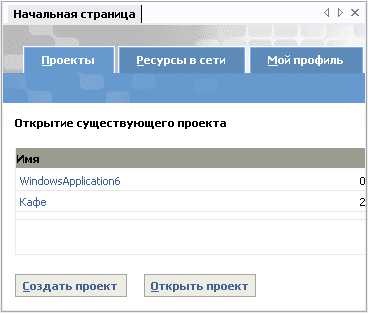
Пуск – Все программы – Microsoft Visual Basic.NET – Microsoft Visual Studio.NET 2003.Загрузится Начальная страница Visual Studio.
На вкладке Проекты, в нижней её части, есть две кнопки, которые предоставляют возможность открыть существующий проект или создать новый.
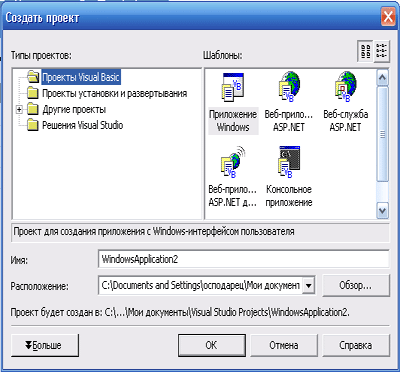
- Нажмите кнопку Создать проект. Появиться диалоговое окно Создать проект.
На левой стороне представлены Типы проектов, на правой показаны так называемые Шаблоны, которые относятся к выбранному типу проекта.
Для того, чтобы создать приложение Windows:
- В списке Типы проектов выберите тип Проекты Visual Basic.
- В окне Шаблоны выберите шаблон Приложение для Windows.
- В текстовом поле Имя введите имя проекта
- В поле Расположение укажите путь для хранения файлов проекта. Чтобы выбрать папку на диске, можно нажать кнопку Обзор.
- Нажмите ОК.
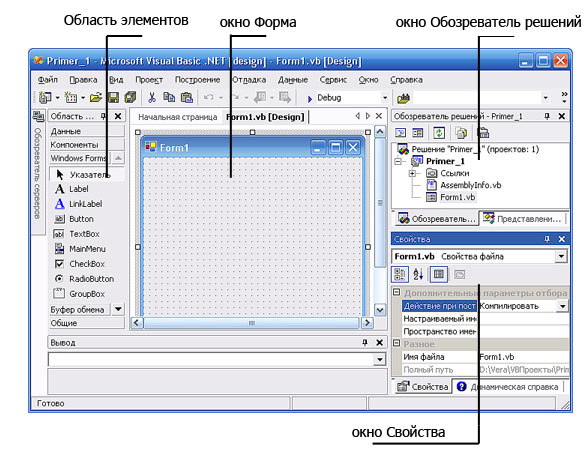
- Откроется новый созданный проект и на экране отобразится пустая графическая форма Windows (обычно имеющая название Form1), на основе которой вы будите создавать интерфейс для пользователя вашего приложения.
Вы видите все основные инструменты среды разработки Visual Studio:
- Окно формы. Окно будущего приложения.
- Область элементов. Содержит элементы управления, которые можно использовать для создания интерфейса пользователя.
- Обозреватель решений. Содержит файлы проекта.
- Окно Свойства. Отображает свойства текущего объекта
Теперь у нас есть все необходимые инструменты и можно приступить к визуальному проектированию графического интерфейса пользователя.
Визуальное проектирование интерфейса пользователя
После создания проекта открылась наша первая форма.
Форма это основной объект графического интерфейса (окно приложения), на её основе мы будем создавать интерфейс для пользователя.
Вы можете изменить размеры представленной формы и другие её свойства.
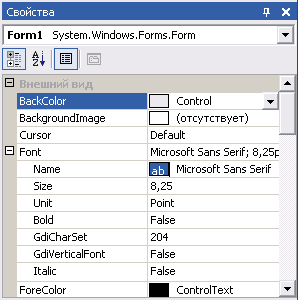
Свойства формы отображаются в окне Свойства в правой части среды разработки. Эти свойства разделены на группы и их довольно много. Некоторые свойства имеют свои подсвойства. Например, свойство Font (Шрифт) имеет подсвойства: Name, Size и др.
Изменением этих свойств мы можем полностью видоизменить данную форму. Например, изменением свойства BackColor мы можем изменить цвет фона этой формы.
Надо отметить, что форма является одним из объектов Visual Basic. На левой стороне в Области элементов содержится перечень других объектов системы, которые мы можем использовать для визуального проектирования интерфейса пользователя.
Как мы то будем делать?
В названии содержится слово Visual, которое подсказывает способ, при помощи которого создается графический интерфейс.
Это делается визуально, то есть на глаз..
Программист выбирает элементы управления из Области элементов Visual Studio и рисует их в нужном месте окна приложения. Это похоже на то, как создаются простейшие фигуры в графическом редакторе.
Если Область элементов не видна, то её можно вывести на экран, выполнив команду Вид — Область элементов.
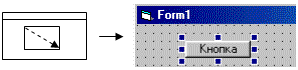
Давайте установим на Форме, например, Кнопку (Button).
Для размещения кнопки на форме, щелкните соответствующую элемент в Области элементов, а затем установите указатель мыши в нужном месте на форме, протяните мышь вниз и вправо.
Появиться серая рамка — это контуры будущей кнопки. Доведите курсор мыши до нужного размера объекта и опустите кнопку мыши. На форме появиться выбранный вами элемент управления с маркерами изменения размера.
Как только элемент управления из панели Область элементов поместили на форму, он превращается в объект, так как уже имеет набор свойств по умолчанию: цвет, шрифт, местоположение.
Например, элемент управления Button станет объектом Button1 (кнопкой) и будет иметь свойства, которые ему предписаны по умолчанию.
Значения свойств элементов управления можно настраивать (изменить) после их размещения на форме.
Для установки свойств какого-либо объекта необходимо его выделить, щелкнув по нему мышью. Тогда в окне Свойства отображаются свойства этого объекта, в этом окне их можно будет настраивать.
На форму можно поместить несколько экземпляров одного класса элементов управления. Например, несколько кнопок, каждая из которых будет иметь свои индивидуальные свойства (надпись, размеры и т.д.).
Для удаления элемента управления достаточно его выделить и нажать клавишу Delete.
После создания проекта программный код для формы и тех элементов управления, которые мы на ней разместили, генерируется автоматически.
Программный код проекта
Давайте посмотрим, какой код Visual Basic автоматически создал для нашей Формы.
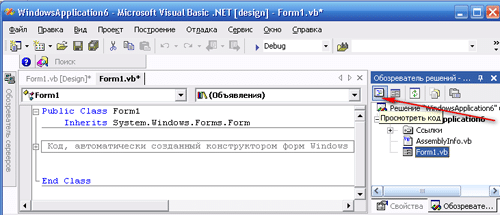
Для этого в окне Обозреватель решений нажмите кнопку Посмотреть код. В центральном окне отобразится код, появиться новая вкладка Form1.vb.
Теперь с помощью вкладок Form1.vb[Design] и Form1.vb можно будет перемещаться с Формы в соответствующий код, и обратно.
За пиктограммой со знаком «+» скрывается свертываемый блок кода, который называется «Код, автоматически созданный конструктором форм Windows».
Этот блок кода находится между командами #Region и #End Region.
Во время визуального проектирования Формы, ввода в неё элементов с панели Область элементов, файл Form.vb будет автоматически дополняться.
И только после этого мы будем записывать наш код, предназначенный для решения наших задач.
Таким образом, в создание проекта можно выделить несколько последовательных этапов.
Этапы создания проекта на Visual Basic.NET
Для создания проекта с самого начала, необходимо выполнить четыре основных шага:
- Создать новый проект.
- Создать графический интерфейс пользователя c помощью элементов управления из Области элементов Visual Studio.
- Настроить свойства этих элементов управления.
- Написать программный код, который определит, что будет делать ваша программа.
В этом уроке мы познакомились с основными инструментами разработки в среде Visual Studio и с основными этапами создания проектов.
В следующем уроке мы создадим наш первый проект.
Следующий урок: Создание первого проекта в Visual Basic.NET