Основой графической системы Lazarus является класс TCanvas. Канва не является компонентом, но она входит в качестве свойства во многие другие компоненты, которые должны уметь нарисовать себя и отобразить какую-либо информацию.
Работа с графикой в Lasarus предполагает обращение к свойству Canvas компонентов, на которых вы хотите выводить изображение. Для программиста Canvas – это холст, который дает доступ к каждому пикселю.
При работе с графикой у вас в распоряжении находятся холст (свойство Canvas того компонента, на котором мы собираемся рисовать), кисть (свойство Brush объекта Canvas), перо (свойство Pen объекта Canvas). Кроме того, в нашем распоряжении будут и графические методы объекта Convas, которые позволяют рисовать не только пикселями, но и с помощью графических примитивов, что существенно упрощает работу с графикой в Lasarus.
Свойства объекта Pen (Перо)
| Свойство | Описание |
| Color | Цвет линии |
| Width | Толщина линии(задается в пикселах) |
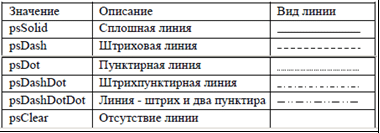
| Style | Стиль пера. Задается следующими именованными константами: |
Свойства объекта Brush (Кисть)
| Свойство | Описание |
| Color | Цвет закраски замкнутой области. |
| Style | Стиль закраски области:- сплошная заливка; штриховка:bsHorizontal — горизонтальная;bsVertical -вертикальная;bsFDiagonal -диагональная с наклоном линии вперед; bsBDiagonal -диагональная с наклоном линии назад; bsCross -диагональная клетка. |
Основные свойства класса TFont
| Свойство | Назначение |
| Charset | кодировка символов. Для шрифтов с русскими буквами — это PC-1251, КОИ-8 |
| Name | Вид шрифта. Например Arial. |
| Size | Размер шрифта |
| Style | Начертание символов. Задается с помощью констант:fsBold (полужирный), fsItalic (курсив), fsUnderline (подчеркнутый), fsStrikeOut (перечеркнутый).Свойство Style является множеством, что позволяет комбинировать необходимые стили. Например, инструкция, которая устанавливает стиль «полужирный курсив» выглядит так:Font.Style := [fsBold, fsItalic] |
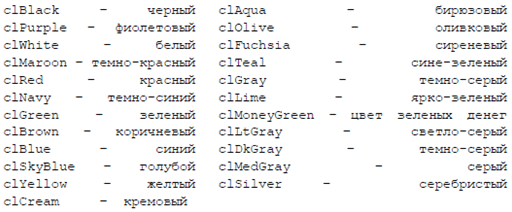
Константы TColor
Свойства объекта Canvas
| Свойство | Описание |
| Pen | Перо. Определяет цвет, стиль и ширину линии рисования. |
| Brush | Кисть. Определяет цвет, текстуру заполнения фигур или фона. |
| Font | Шрифт. Определяет вид и характеристики шрифта: цвет, размер, стиль и т.д. |
Графические методы объекта Canvas
| Метод | Описание |
| Arc (X1, Y1, X2, Y2,XЗ, Y3, X4, Y4) | Рисует дугу. Параметры X1,Y1, X2,Y2 задают эллипс, частью которого является дуга, параметры X3,Y3, X4,Y4 – начальную и конечную точку дуги. |
| Chord(X1, Y1, X2, Y2,XЗ, Y3, X4, Y4) | Рисует хорду и отсекаемую ею часть эллипса. Эллипс, начальная и конечная точки определяются, как в методе Arc. |
| Ellipse(X1, Y1, X2,Y2) | Рисует эллиспс (окружность). Параметры X1, Y1 указывают координаты верхней левой точки, X2, Y2 координаты нижней правой точки прямоугольника в который вписана окружность. |
| MoveTo(X, Y) | Перемещает текущее положение пера в точку (X,Y). |
| LineTo(X, Y) | Рисует линию из текущей точки в точку с координатами (X,Y). |
| Rectangle(X1, Y1, X2,Y2) | Рисует прямоугольник. Параметры X1, Y1 указывают координаты верхней левой точки, а X2, Y2 координаты нижней правой точки. |
| RoundRect(X1, Y1, X2,Y2,X3, Y3) | Рисует прямоугольник со скругленными углами. Параметры X1,Y1 указывают координаты верхней левой точки, X2, Y2 координаты нижней правой точки, а X3, Y3 — радиус скругления. |
| FillRect(X1, Y1, X2,Y2); | Производит заливку прямоугольника (текущей кистью). |
| Draw(X, Y, Graphic); | Добавляет на холст рисунок, указанный в параметре Graphic, в место, определяемое координатами (X, Y). |
| FloodFill(X, Y, Color, FillStyle) | Производит заливку области текущей кистью. Процесс начинается с точки (X,Y). Если режим FillStyle равен fsSurface, то он продолжается до тех пор, пока есть соседние точки с цветом Color. В режиме fsBorder закрашивание, наоборот, прекращается при выходе на границу с цветом Color. |
| Polygon( Points); | Строит многоугольник, используя массив координат точек Points. При этом последняя точка соединяется с первой.Polygon ([Point(10,10), Point(30,30),Point(20,40)]) |
| Polyline(Points); | Строит ломаную линию, используя массив координат точек Points. |
| TextOut(X, Y, Text) | Производит вывод строки Text начиная с точки (X,Y). |
Вычерчивание графических примитивов на графической поверхности, например компонента Image (Вкладка Additional), выполняют соответствующие методы класса TCanvas.
Инструкция, обеспечивающая вычерчивание графического элемента на поверхности компонента , в общем виде выглядит так:
Объект.Canvas.Метод(Параметры);
Объект — это объект, на поверхности которого нужно нарисовать графический элемент. В качестве объекта можно указать компонент Image.
Метод – это имя метода, который обеспечивает рисование нужного графического элемента.
Параметры, в большинстве случаев, определяют положение графического элемента на графической поверхности и его размер.
Например в результате выполнения инструкции
Image1.Canvas.Rectangle(10,20,60,40);
в поле компонента Image1 будет нарисован прямоугольник шириной 50 и высотой 20 пикселей, левый верхний угол которого будет находиться в точке(10,20).
При записи инструкций, обеспечивающих вывод графики, удобно использовать инструкцию with, которая позволяет сократить количество набираемого кода. Например, вместо:
Image1.Canvas.Brush.Color := clGreen;
Image1.Canvas.Rectangle(20, 20, 46, 70);
Можно написать вот так:
With Image1.Canvas do
Begin
Brush.Color := clGreen;
Rectangle(20, 20, 46, 70);
End;
Задание. Создать проект, реализующий возможности простейшего графического редактора, позволяющего рисовать произвольные линии при нажатой клавише мыши.
Для создания простейшей программы для рисования нам потребуются
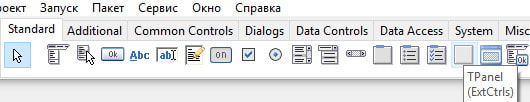
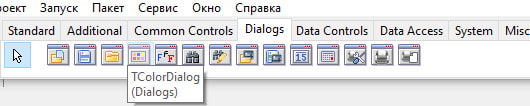
следующие основные компоненты: TImage, TPanel, TColorDialog, TButton.
Ход выполнения проекта
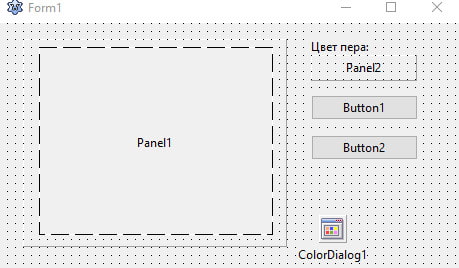
1. Для начала разместите на форме данные компоненты примерно в таком виде:
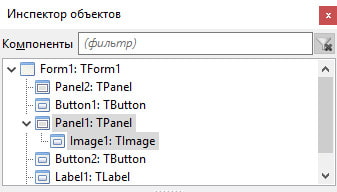
2. В инспекторе объектов выберите компонент Panel1 и установите значение bnLowered для свойства BevelOuter
Привяжите Image1 к Panel1, переместив его на Panel1 в инспекторе объектов.
При этом Panel1 должна быть немного больше чем Image1
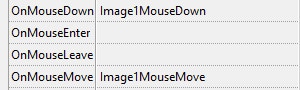
3. Откройте вкладку “события” для Image1 в инспекторе объектов, найдите вкладки OnMouseDown и OnMouseMove, нажмите кнопки “…” напротив них, чтобы получились данные строки:
Проделайте ту же операцию с событием OnCreate для Form1
4. Теперь, в редакторе исходного кода найдите строку
procedure TForm1.Image1MouseDown(Sender: TObject; Button: TMouseButton; Shift: TShiftState; X, Y: Integer);
Вписываем данный код. Он нужен для установки позиции пера
procedure TForm1.Image1MouseDown(Sender: TObject; Button: TMouseButton; Shift: TShiftState; X, Y: Integer); begin Image1.Canvas.MoveTo(x,y); end;
5. Далее, найдите строку
procedure TForm1.Image1MouseMove(Sender: TObject; Shift: TShiftState;X,Y: integer);
Впишите в эту процедуру данный код
procedure TForm1.Image1MouseMove(Sender: TObject; Shift: TShiftState;X,Y: integer); begin if ssLeft in shift then image1.Canvas.LineTo(x,y); end;
Таким образом, будет рисоваться линия, если нажата левая кнопка мыши
6. После этого необходимо реализовать выбор цвета с помощью второй панели.
Для этого щелкните 2 раза по второй панели и в редакторе исходного кода
Пропишите данные строки
procedure TForm1.Panel2Click(Sender: TObject);
begin
//Устанавливаем цвет в диалоге "Цвет",
//согласно цвету пера
ColorDialog1.Color:=Image1.Canvas.Pen.Color;
//Если цвет в диалоге "Цвет" выбран,
//то присваиваем его перу и закрашиваем этим цветом панель
If ColorDialog1.Execute then
begin
Panel2.Color:=ColorDialog1.Color;
Image1.Canvas.Pen.Color:=ColorDialog1.Color;
end;
end; 7. Далее мы реализуем кнопку “Фон”. 2 раза щелкните по Button1 и впишите код:
procedure TForm1.Button1Click(Sender: TObject);
begin
//Устанавливаем цвет в диалоге "Цвет",
//Согласно цвету кисти
ColorDialog1.Color:=Image1.Canvas.Brush.Color;
//Если цвет в диалоге "Цвет" выбран,
//то присваиваем его кисти
//и закрашиваем канву выбранным в диалоге цветом
if ColorDialog1.Execute then
begin
Image1.Canvas.Brush.Color:=ColorDialog1.Color;
Image1.Canvas.Fillrect(Image1.Canvas.ClipRect);
end;
end; 8. Вторую кнопку мы используем для функции очищения изображения
procedure TForm1.Button2Click(Sender: TObject); begin //Закрашиваем канву белым цветом Image1.Canvas.FillRect(Image1.Canvas.ClipRect); end;
Практически тот же самый код мы используем для очищения изображения при запуске программы
procedure TForm1.FormCreate(Sender: TObject); begin Image1.Canvas.FillRect(Image1.Canvas.ClipRect); end;
9. Теперь, переходим к завершающему этапу программы – оформлению.
Установите данные значения в инспекторе объектов:
| Компонент | Свойство | Значение |
| Form1 | Caption | Рисовалка |
| Label1 | Caption | Цвет пера: |
| Panel1 | Caption | *пусто* |
| Panel2 | Caption | *пусто* |
| Button1 | Caption | Фон |
| Button2 | Caption | Очистить |
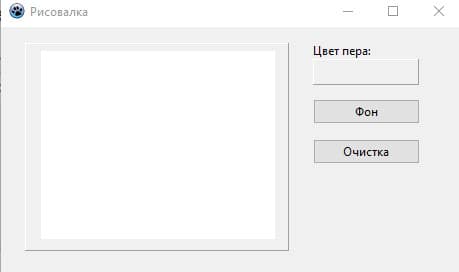
10. Графический редактор готов. Запустите программу, выберите цвет линий и цвет фона и можно рисовать.
Оруджов Эльвин, ученик 10 «А» класса СОШ №23, город Экибастуз.







Огромное вам спасибо! Я долго искал способ красить окно, проделал кучу работы и перерыл весь интернет! Но ваш сайт, который на первый взгляд я хотел закрыть, не понравился, но переборов желания и увидев комментария я проделал все сказанное вами, и оно заработало! Огромное вам спасибо!
не могу понять как подобрать числа для координат, чтоб получить необходимую фигуру, например прямугольник
Благодарю за вашу работу! Написано в доступной форме. Как находка.
еще по информатике
спосибо! За материал