Бегущая строка является одним из элементов, привлекающим внимание пользователя, а также для экономии места на экране. Бегущие строки часто помещают на Web-сайтах. Сегодня мы добавим бегущую строку в Lazarus-приложение.
Что из себя представляет бегущая строка? Эта область, где «проезжает» текст.
В проекте мы будем использовать новые для нас компоненты: TTimer (Таймер) c палитры System) и TTrackBar (Бегунок) с палитры CommonControls.
Компонент TTimer – таймер инициируем через определенные промежутки времени событие OnTimer. В нашем случае через определенные промежутки времени мы будем изменять положение текста в бегущей строке.
Компонент TTrackbar –индикатор текущего значения, который позволяет посредством перемещения мышью бегунка интерактивно изменять это значение. Мы будем использовать бегунок для выбора скорости движения бегущей строки.
Прежде чем приступить к выполнению проекта, познакомьтесь с описанием новых компонентов: TTimer (Таймер) и TTrackBar (Бегунок).
Задание. Создать бегущую строку, используя компонент TLabel (Надпись) и TTimer (Таймер). Бегущая строка, достигнув края, появляется с противоположной стороны. В качестве дополнительного буфера для хранения всего текста использовать строковую переменную (тип String).
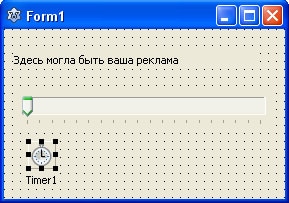
На рисунке приведен пример формы с таймером, бегунком и компонентом Tlabel для отображения бегущей строки.
Ход выполнения проекта
1. Создайте новый проект, сохраните его в папке с названием «Бегущая строка».
2. На форме разместите компоненты: Tlabel (Надпись), TTimer (Таймер), TTrackBar (Бегунок) так, как показано в образце.
3. Настроим свойства компонента TrackBar
| Свойства TrackBar | Назначение | Значение |
| Min | Минимальное значение – бегунок находится на левом краю полосы | 10 |
| Max | Максимальное значение – бегунок находится на правом краю полосы | 200 |
| Position | Текущее положение бегунка | 10 |
| Frequency | Частота засечек | 10 |
4. Создайте обработчик события TrackBar1Change для компонента TTrackBar, выполнив на нем двойной щелчок.
При изменении положения движка должен включиться таймер, свойству Interval компонента TTimer присваивается значение, равное позиции движка. Через указанный интервал будет происходить событие OnTimer.
Вводим в созданный обработчик TForm1.TrackBar1Change код:
procedure TForm1.TrackBar1Change(Sender: TObject); begin Timer1.Enabled:=true; //Таймер включить //При перемещении движка Timer включается // и его значение устанавливается равным позиции движка Timer1.Interval:= TrackBar1.Position; end;
5. Теперь займемся компонентом TLabel, в котором будет отображаться текст «Бегущей строки».
1) На TLabel, поместим нужный текст (свойство Сaption).
2) Зададим размер (ширину) компонента в 250 пикселей (свойство Width).
6. Создадим обработчик события OnTimer для компонента TTimer. Для этого выполнив на нем двойной щелчок мышью.
Пусть направление текста будет справа-налево. Чтобы создать эффект движущегося текста, будем изменять текст следующим образом: вырезаем из него первый символ и помещаем его в конец строки.
Вводим в созданный обработчик события TForm1.Ttimer1Timer код, который будет примерно таким:
procedure TForm1.Timer1Timer(Sender: TObject); var s:string[200]; begin s:=Label1.Caption; //Запоминаем строку s:=s + s[1]; //перемещаем первый символ в конец строки Delete(s,1,1); //Удаляем первый символ Label1.Caption:=s; //Отображаем "сдвинутую" строку end;
7. Запустим программу и посмотрим, что получилось. Текст в поле надписи должен движется справа-налево.