Таблицы являются важными компонентами в HTML: они были созданы в начале Интернета для размещения агрегированных данных, а затем превратились в незаменимый инструмент для управления графическими макетами, чтобы вернуться, уже в эпоху CSS, к очень полезным элементам для представления информации.
Как всегда в этом руководстве, мы ссылаемся на текущий стандарт, для которого элемент <table> используется для представления данных, даже «в нескольких измерениях», в виде таблиц.
Чтобы определить «минимальную» таблицу , которая, однако, правильно интерпретируется браузерами, мы можем воспроизвести пример, подобный следующему:
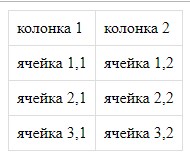
<table> <tr><td>колонка 1</td><td>колонка 2</td></tr> <tr><td>ячейка 1,1</td><td>ячейка 1,2</td></tr> <tr><td>ячейка 2,1</td><td>ячейка 2,2</td></tr> <tr><td>ячейка 3,1</td><td>ячейка 3,2</td></tr> </table>
В этом примере мы можем определить сетку, состоящую из строк и столбцов, на семантическом уровне результат довольно плохой (например, мы не отличаем имя столбца от его значений), но это помогает нам представить основные теги:
| тег | описание |
|---|---|
| <Table> | Это контейнер всей таблицы и определяет его |
| <Tr> | «Строка таблицы» Содержит строку таблицы |
| <Td> | «Табличные данные» Ячейка, содержащая значения в строке |
Чтобы получить визуализацию, подобную изображенной на рисунке, мы должны немного изменить стиль таблицы, используя следующие правила CSS:
<style>
table {
border-collapse:collapse
}
td, th {
border:1px solid #ddd;
padding:8px;
}
</style> 
Базовый шаблон таблицы, заголовок, thead, tbody, tfoot
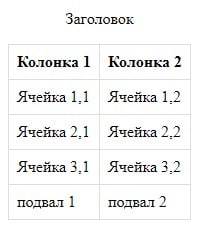
Чтобы написать таблицу, которая обеспечивает более четкое представление данных, мы вводим более богатый шаблон:
<table> <caption> <p>Заголовок</p> </caption> <thead> <tr><th>Колонка 1</th><th>Колонка 2</th></tr> </thead> <tfoot> <tr><td>подвал 1</td><td>подвал 2</td></tr> </tfoot> <tbody> <tr><td>Ячейка 1,1</td><td>Ячейка 1,2</td></tr> <tr><td>Ячейка 2,1</td><td>Ячейка 2,2</td></tr> <tr><td>Ячейка 3,1</td><td>Ячейка 3,2</td></tr> </tbody> </table>

Все введенные теги определены как «необязательные», в том смысле, что таблица не «ломается», если один из них отсутствует. Однако это фундаментальные элементы семантики таблиц. Рассмотрим:
| тег | описание |
|---|---|
| <caption> | Это заголовок, который позволяет нам дать контекст данным и прояснить их значение. |
| <THEAD> | Он используется для группировки строк, представляющих заголовок таблицы. |
| <Th> | «Заголовок таблицы» Указывает ячейку, которая содержит заголовок (например, заголовок столбца или строки) и служит для определения данных, к которым она относится. |
| <TBODY> | Сгруппируйте строки, содержащие тело таблицы, часто с фактическими данными. |
| <TFOOT> | Он содержит строки, которые мы используем в качестве нижнего колонтитула таблицы, в который мы можем вставить сводку, суммы, средние значения и т. Д. |
Интересно THEAD , TBODY и TFOOT , создают группировки строк и TFOOT может появиться в разметке, даже перед TBODY , это позволит прочитать сводные данные, а затем более детальную информацию.
colgroup и col, сгруппировать столбцы
Мы можем сгруппировать ячейки в таблице с помощью тега <COLGROUP> , который должен быть вставлен между заголовком и каждой возможной группировки на ряд ( THEAD , TBODY , tfood ).
Внутри colgroups мы определяем столбцы, которые мы хотим включить, используя тег <col>
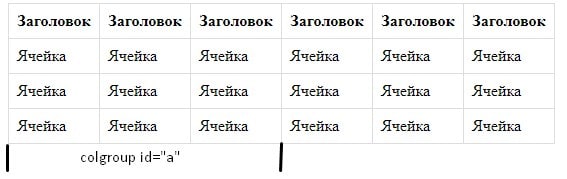
С colgroup группы создаются путем взятия столбцов слева направо. Мы указываем количество столбцов, которые нужно учитывать благодаря атрибуту span.
<table> <colgroup id="a" span="3"></colgroup> <thead> <tr><th>Заголовок</th><th>Заголовок</th><th>Заголовок</th><th>Заголовок</th><th>Заголовок</th><th>Заголовок</th></tr> </thead> <tbody> <tr><td>Ячейка</td><td>Ячейка</td><td>Ячейка</td><td>Ячейка</td><td>Ячейка</td><td>Ячейка</td></tr> <tr><td>Ячейка</td><td>Ячейка</td><td>Ячейка</td><td>Ячейка</td><td>Ячейка</td><td>Ячейка</td></tr> <tr><td>Ячейка</td><td>Ячейка</td><td>Ячейка</td><td>Ячейка</td><td>Ячейка</td><td>Ячейка</td></tr> </tbody> </table>

th, атрибут scope
Тег <th> указывает значение данных внутри ячеек, но какие именно? Мы можем использовать этот тег как для столбцов, так и для строк, установив атрибут области действия, который включает 5 значений (состояний):
| Значения области видимости | описание |
|---|---|
| scope =”row” | Заголовок относится к значениям в той же строке |
| scope =”col” | Заголовок относится к значениям в том же столбце |
| scope =”rowgroup” | Заголовок относится ко всем ячейкам, включенным в одну и ту же группу строк th (значение не допускается, если th не принадлежит группе строк) |
| scope =”colgroup” | Заголовок относится ко всем ячейкам, включенным в ту же группу столбцов, что и th (действительно только в том случае, если th принадлежит группе столбцов). |
| scope =”auto” | если мы задаем область «auto» или если мы опускаем область, набор ячеек, к которым применяется это содержимое, выбирается из контекста. |
Тег THEAD , TBODY и TFOOT позволяет создавать семантические группировки строк (группы строк) и всегда должно иметь по крайней мере , одну линии.