От команды wpshop появился новый плагин WPRemark — это плагин блоков внимания(Данный текст расположен в блоке данного плагина)
Вкратце что он из себя представляет:
- Больше 30 настроек для каждого блока
- Работает в гутенберг и в классическом редакторе
- Никаких CSS и JS
- Стили генерируются на лету и только для нужных блоков
- 239 нарисованных нами иконок
- Средний размер иконки меньше 500 байт
Раньше для блоков внимания использовался тег blockquote с различными настройками, данный плагин позволит обернуть тест в обычный div
В чем особенность плагина?
Для примера возможностей, блоки созданы в новом плагине
Ультра-лёгкий
Данный плагин не использует тяжелых CSS и JS файлов. Вообще 0. Все стили для данных блоков генерируются на лету это значит, что загружается то, что нужно в данный момент. (Стандартный вид, изменена только иконка и добавлен заголовок)
Супер-гибкий
Больше 30 настроек для каждого блока. Настроить можно все, отступы, цвета фона, текста, ссылок, выбрать рамку, добавить тень, добавить картинку, подобрать иконку, и т.д.(Изменен цвет, иконка, добавлена рамка сверху, также сделана тень со смешением, добавлен заголовок)
Работает везде
Работает для классического редактора в виде шорткодов с визуальным предпросмотром, так и в виде блока Gutenberg. (Изменен цвет фона, текста и заголовка, сделана рамка со всех четырех сторон)
Легкая настройка
После активации в редакторе появляется соответствующий блок, после добавления блока в статью справа будут все необходимые настройки.(В данном блоке применена тень со сдвигом вниз и полной непрозрачностью, и добавлено скругление углов)
Обзор работы с плагином
После добавления блока в статью он имеет вид по умолчанию
Вид по умолчанию
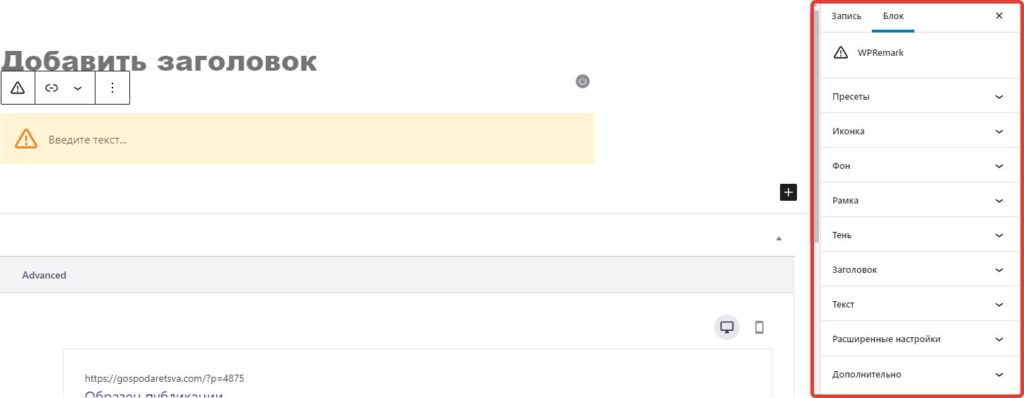
Для изменения вида выделяем блок и переходим в меню этого блока

- Пресеты – это готовые шаблоны блоков.
- Иконка – из названия раздела понятно, что это иконки наших блоков, в настойках имеется 239 готовых иконок и в дальнейшем будут добавляться, а также есть возможность загрузить свою иконку. В этом же разделе можно изменить цвет иконки, расположение и размеры.
- Фон – это настройки цвета фона всего блока, также можно загрузить свою картинку для фона.
- Рамка – это рамка вокруг блока имеющая гибкие настройки, можно отобразить рамку только в нужных местах (сверху, справа, снизу, слева), выбрать ширину, цвет и стиль рамки (сплошная, точки, пунктир, двойная)
- Тень – отвечает за настройку тени у блока, можно менять сдвиг по оси x,y, размытие, растяжение и прозрачность и цвет тени.
- Заголовок – отвечает за отображения заголовка у блока, в настройках можно выбрать отображать заголовок или нет
- Текст – отвечает за настройку текста, имеется выбор цвета, размера шрифта, высоты строки, а также написание жирным, курсивом, подчеркнутым либо в верхнем регистре.
- Расширенные настройки – здесь можно указать различные отступы и выбрать тег который будет использоваться для вывода блока может быть выбран div либо blockquote.
- Дополнительно – тут можно указать дополнительные классы.
