Списки играют очень важную роль в текстах, а также в определении структурных элементов HTML-страниц.
С точки зрения организации текста они полезны, например, когда необходимо обобщить понятия по точкам, последовательно указать фазы процесса или составить список определений или глоссарий.
В организации структуры страницы они часто используются, например, для определения меню, которое также семантически имеет свое значение, потому что это всегда списки.
С точки зрения рендеринга, они обычно нарушают типографский ритм и делают текст более приятным и читабельным.
Итак, давайте посмотрим, какие три типа списка доступны в HTML:
- Упорядоченные списки
- Списки неупорядоченные
- Списки определений
Все три типа списков работают одинаково: тег открывается, перечисляются различные элементы списка (каждый со своим тегом), тег списка закрывается.
UL, неупорядоченные списки (или маркированные списки)
Неупорядоченный список ( неупорядоченный список ), возможно, наиболее часто используется и описывается с помощью тега <ul> . Внутри него мы можем вставить элементы списка ( элемент списка ), используя тег <li> . Вот простой пример
<ul> <li>первый элемент</li> <li>второй элемент</li> <li>третий элемент</li> </ul>

Даже если рендеринг графики зависит от браузера, результат, как правило, получается при использовании маркеров в программах обработки текста: мы получаем элементы один под другим с полем слева и классический «полный шар» для каждой точки. ,
Мы можем выбрать другие символы или символы, но позже мы увидим, как это сделать с помощью CSS, а пока достаточно сказать, что атрибут «type» , предоставленный для этой цели, был устаревшим в HTML 5.
Древовидные списки
В общем, мы можем вставлять разные уровни в списки, создавая «древовидные» структуры, полезные для определения объектов, таких как меню. Для этого просто вставьте новый список в элемент:
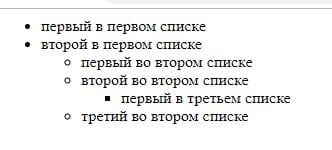
<ul> <li>первый в первом списке</li> <li>второй в первом списке <ul> <li>первый во втором списке</li> <li>второй во втором списке <ul> <li>первый в третьем списке</li> </ul> </li> <li>третий во втором списке</li> </ul> </li> </ul>
Интересно, что базовый рендеринг обычно показывает разные символы для точек в зависимости от уровня элемента.

OL, упорядоченные списки (или нумерованные списки)
упорядоченный список пронумерованный списком элементов, составляющих список. Тег для открытия упорядоченного списка — <ol>, и в этом случае элементы идентифицируются тегом <li> :
<ol> <li>первый элемент</li> <li>второй элемент</li> <li>третий элемент</li> </ol>

Тип атрибута, чтобы описать тип списка
Атрибут type, примененный к тегу ol, служит для указания типа перечисления, которое мы хотим применить. Стиль перечисления, отображаемый браузером по умолчанию, является числовым, но мы можем указать, соответствуют ли элементы списка точкам, определенным в виде цифр, букв алфавита или римских цифр.
| Значение типа | описание |
|---|---|
type="1" | «Арабские» целые числа (значение по умолчанию) |
type="a" | строчные буквы алфавита |
type="A" | прописные буквы алфавита |
type="i" | строчные римские цифры |
type="I" | прописные римские цифры |
Start и value, управлять нумерацией
Может случиться, что для разных нужд мы хотим начать нумерацию с определенного значения, в этом случае мы используем два атрибута:
| атрибут | описание |
|---|---|
| Start | указывает начальное значение, с которого начинается нумерация списка. применим к ol |
| value | указывает значение, примененное к нумерации определенного элемента, а также изменяет нумерацию последующих элементов в списке. применим к li (только если он внутри ol) |
Вот простой пример:
<ol start="10"> <li>элемент</li> <li>элемент</li> <li value="30">элемент</li> <li>элемент</li> </ol>

Списки определений
Списки определений являются идеальным инструментом для создания списков. Необходимо связать описательный текст с каждым элементом. Мы определяем списки ( определение списка ) с помощью тега <dl> , а элементы списка, в отличие от других списков, состоят из двух частей:
| тег | описание |
|---|---|
| <Dt> | ( термин определения ), указывает термин, который будет определен. В отличие от элемента <li> он не представлен с левым отступом |
| <Dd> | ( описание определения ), является фактическим определением термина. Обычно этот элемент отображается с возвратом |
Давайте посмотрим на пример:
Вот основные теги для разделения текста: <dl> <dt>p</dt> <dd>идентифицирует открытие нового параграфа</dd> <dt>div</dt> <dd>идентифицирует открытие нового текстового блока</dd> <dt>span</dt> <dd>идентифицирует открытие встроенного элемента, которому назначено форматирование через стили</dd> </dl>
