Урок из серии «Программирование для школьников в среде Lazarus»
В предыдущем уроке рассказывалось об организации ввода и вывода данных с помощью встроенных диалоговых окон InputBox, ShowMessage.
В этом уроке мы научимся создавать приложения, в которых используются несколько форм.
Кроме того мы изучим новый компонент TRadioGroup для создания групп переключателей. Научимся применять условный оператор для анализа состояния переключателей.
Для начала вам нужно перейти на страницу Новый компонент и ознакомиться с назначением и свойствами компонента TRadioGroup.
Чтобы повторить условный оператор if-then перейдите на станицу Повторим операторы.
Обязательно перейдите по ссылкам и изучите все, что там написано, прежде чем вы продолжите изучать этот урок.
Добавление новой формы
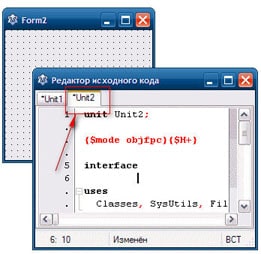
Компонент форма является объектом, отсутствующим на палитре компонентов. Чтобы добавить новую форму в проект, нужно выбрать команду Файл – Создать форму или щелкнуть кнопку Создать форму на панели инструментов.
Появиться новая пустая форма. Называться она будет Form2, а соответствующий ей файл с исходными текстами добавиться в Редактор кода на новую вкладку Unit2.
После добавления новой формы, проект нужно сохранить.
Для показа форм можно использовать один из двух методов: Show или ShowModal.
Метод Show предназначен для показа формы в обычном окне, а ShowModal — для показа формы в модальном окне.
Различие между этими двумя видами окон состоит в том, что между обычными окнами можно перемещаться произвольным способом, а перейти в другое окно из модального окна можно только после его закрытия.
Показ формы как обычного окна
Чтобы вызвать форму в обычном окне используют ее метод Show. Он показывает форму, перемещает ее на передний план экрана и делает активной.
В примере показан вызов формы Form3 в обычном окне после щелчка на кнопке Button1.
procedure TForm1.Button1Click(Sender: TObject); begin Form2.Show; end;
Показ формы как модального окна
Чтобы вызвать форму в модальном окне, надо использовать метод ShowMoal. Переключиться из модального окна на другие окна не удастся, пока оно не будет закрыто.
Пример показа формы Form3 в модальном окне после щелчка на кнопке Button2.
procedure TForm1.Button2Click(Sender: TObject); begin Form3.ShowModal; end;
Модальные окна хорошо подходят для задания всевозможных настроек, выполнения ввода промежуточных значений, отображения результатов.
Теперь у нас есть все необходимое, для того чтобы создать свое первое приложение с несколькими формами.
Проект «Три формы»
Задание. Создать приложение с тремя формами: Главная, Опции и О программе. Форму Опции вызывать в обычном окне. Для вызова формы О программе использовать модальное окно.
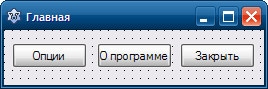
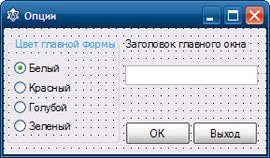
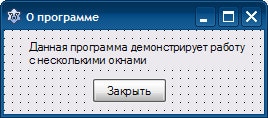
На рисунке показаны главная форма и подформы нашего нового проекта.
Ход выполнения проекта
- Создайте новое приложение, сохраните файлы проекта в папке «Три формы».
- Разместите на форме Form1 3 кнопки, измените свойства объектов в соответствии с таблицей.
Компонент Свойство Значение Форма Name
CaptionfrmGeneral
ГлавнаяКнопка 1 Caption Опции Кнопка 2 Caption О программе Кнопка 3 Caption Закрыть - Создайте формуForm2. Для этого выберите в меню Файл команду Создать форму. На экране появиться новая форма Form2, в редакторе кода – новая вкладка Unit2.
- Установите на форме компонент RadioGroup для выбора цвета, надпись, поле вывода, две кнопки. Настройте свойства объектов в соответствии с таблицей.
Компонент Свойство Значение Форма Name
CaptionfrmOptions
ОпцииRadioGroup Caption
ItemsЦвет главной формы
Ввести списокLabel1 Caption Заголовок главного окна Edit1 Text Пусто Button1
Button2CaptionCaption ОК
ВыходПосле размещения на форме компонента TradioGroup, входящие в него переключатели задаются перечислением их названий. Эти названия вводятся в свойство Items.
Так как требуется ввести не одну строку, а несколько, для их ввода предусмотрен специальный редактор, который вызывается щелчком на специальной кнопке
, расположенной справа в строке, описывающей свойство Items.
Большая текстовая область окна редактора предназначена для ввода названий переключателей по одному в каждой строке. Переход в начало следующей строки осуществляется при нажатии на клавиши Shift+Enter.
После окончания ввода списка, щелкните по кнопке ОК, и внешний вид объекта RadioGroup1 на форме сразу изменится.
- Создайте еще одну форму — Form3, выбрав команду Файл-Создать форму. На экране появиться новая форма Form3 а в редакторе кода – новая вкладка Unit3.
- Разместите на Form3 объекты Надпись и Кнопка. Настройте свойства объектов.
Компонент Свойство Значение Форма Name
CaptionfrmAbout
О программеButton1 Caption Выход - Программный код для формы Главная (модуль Unit1) В модуле Unit1 в разделе Implementation необходимо записать директиву uses:
uses Unit2, Unit3;
Это необходимо для того чтобы модули Unit2, Unit3 форм Опции и О программе были видимы в главном модуле Unit1.
- Написать обработчики событий для кнопок формы Главная. Первая кнопка формы Главная (кнопка Опции) вызывает форму Опции в обычном окне с помощью метода Show.
procedure TfrmGeneral.Button1Click(Sender: TObject); begin frmOptions.Show; end;
- Первая кнопка формы Главная (кнопка О программе) вызывает форму О программе в модальном окне с помощью метода ShowModal.,/p>
procedure TfrmGeneral.Button2Click(Sender: TObject); begin frmAbout.ShowModal; end;
- Третья кнопка формы Главная (Кнопка ОК) закрывает главное окно.
procedure TfrmGeneral.Button3Click(Sender: TObject); begin Close; end;
- Открываем программный код формы Опции (модуль Unit2).В модуле Unit2 в разделе implementation записать директиву uses:
uses Unit1;
Это необходимо для того чтобы главный модуль Unit1 формы Главная был видим в этом модуле.
- Создать обработчик загрузки формы Опции, в который записать программный код, передающий текст заголовка главной формы в поле Edit1.
procedure TFrmOptions.FormCreate(Sender: TObject); begin frmOptions.Edit1.text:=frmGeneral.Caption; end;
- Кнопка ОК формы Опции. По щелчку на этой кнопке будет происходить изменение цвета главной формы.
procedure TFrmOptions.Button1Click(Sender: TObject); begin if radioGroup1.ItemIndex=0 then frmGeneral.color:=clWhite; if radioGroup1.ItemIndex=1 then frmGeneral.color:=clRed; if radioGroup1.ItemIndex=2 then frmGeneral.color:=clBlue; if radioGroup1.ItemIndex=3 then frmGeneral.color:=clGreen; end;
- Кнопка Закрыть формы Опции. По щелчку на этой кнопке закрывается окно Опции.
procedure TFrmOptions.Button2Click(Sender: TObject); begin close; end;
- Переходим в программный код формы О программе (модуль Unit3).В модуле Unit3 в разделе implementation записать директиву uses.
uses Unit1;
Модуль Unit1 формы Главная должен был видим в этом модуле.
- Кнопка ОК формы О программе закрывает окно.
procedure TfrmAbout.Button1Click(Sender: TObject); begin Close; end;
- Проект готов. Сохраните проект и проверьте его работу.
В этом уроке мы создали приложение состоящее из трех форм, использовали разные методы для вызова форм: простое окно и модальное окно.
В нашем приложении мы впервые применили компонент RadioGroup (Группа переключателей), использовали условный оператор для обработки выбора пользователя.
Следующий урок: «Оператор повторения».





Кнопка ОК формы О программе закрывает окно.
Кнопка Закрыть