Иногда необходимо убедиться, что только определенная часть изображения связана со ссылкой. Это типичный случай регионов Россия: у нас есть карта, и мы должны сопоставить форму каждого региона с другой ссылкой.
Клиентские карты
Этот тип карты характеризуется атрибутом usemap тега img:
<img src="Image.gif" usemap="nameMap">
в качестве значения атрибута usemap вы должны указать название карты, на которую ссылается изображение.
<map name="nameMap"> ... </map>
Затем в теге <map> мы должны указать чувствительные области, которым будут соответствовать наши ссылки, со связанными формами, координатами и ссылками. Для этого используйте тег <area> для каждой чувствительной области, которую вы хотите выделить.
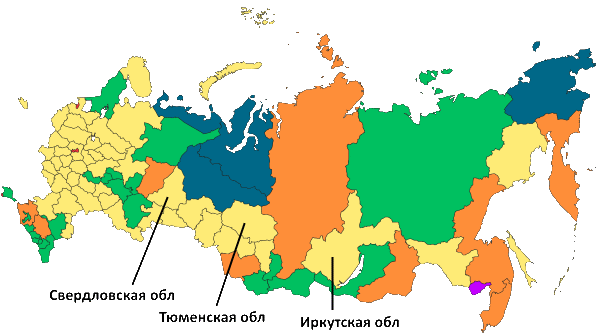
Давайте посмотрим на пример: мы взяли карту России и — только в образовательных целях — мы решили нанести на карту Свердловскую область с прямоугольной формой, Тюменскую область с кругом и Иркутская область с многоугольником.

<img alt="Esempio di immagine con mappe" src="russia.png"
width="600" height="336" border="1" usemap="#regioni">
<map name="regioni" id="regioni">
<area alt="Свердловская обл." shape="rect" coords="155, 168, 185, 210" href="https://gospodaretsva.com/category/html" target="_blank">
<area shape="circle" coords="250, 220, 25" href="https://gospodaretsva.com/category/html" target="_blank" >
<area shape="poly" coords="304,263,335,230,352,194,362,336,395,231,361,251,340,336" href="https://gospodaretsva.com/category/html" target="_blank" >
</map> координаты относятся к самому изображению, а верхний левый угол — это гипотетическая точка с координатами 0,0 . Координаты точек, которые описывают различные формы, относятся к расстоянию в пикселях от этой точки (время от времени будет x или y).
Как видите, для определения области необходимо указать форму, которая может быть трех типов:
| форма | описание |
| прямоугольный<area shape = «rect»> | необходимо указать координаты прямоугольника, чтобы определить углы. В частности, они должны быть указаны (в следующем порядке):х левый верхний угол х правый нижний угол |
| круговой<area shape = «circle»> | необходимо указать координаты центра (х и у) и «p» радиуса (в пикселях) |
| Многоугольный<area shape = «poly»> | необходимо указать все координаты многоугольника по парно |
В каждом теге <area> также можно указать атрибут alt для альтернативного текста (и, возможно, longdesc).
В остальном тег <area> ведет себя точно так же, как тег <a> , с возможностью указать, например, url для открытия ссылок.
На самом деле это не сложно нарисовать карты, потому что уже есть программное обеспечение, которое делает это для нас. Если вы используете визуальный редактор (например, Dreamweaver), вы можете найти инструменты, интегрированные в среду разработки, которые позволяют вам создавать карты в спокойной обстановке.
В качестве альтернативы вы можете использовать специальные программы, такие как Image Mapper, CuteMap или MapEdit.
Что касается места размещения карты, созданной таким образом, то это зависит от ваших предпочтений: однако, это хорошее правило — размещать карту рядом с изображением, чтобы ее можно было легко найти.