Если вам нужен плагин, который позволит вам легко создавать и управлять несколькими контактными формами, использовать проверку reCaptcha и гарантировать, что все спам-сообщения отфильтровываются с помощью Askimet, тогда вам нужен плагин Contact Form 7.
Этот простой плагин позволяет пропустить все дополнительные кодировки, чтобы вы могли быстро создавать и публиковать красивые контактные формы, которые заставят ваших пользователей взорвать ваш почтовый ящик.
С более чем 5 миллионами активных установок, 1200 5-звездочными отзывами и абсолютно бесплатно, мы можем обещать вам, что вы не найдете лучшего плагина для контактной формы где-либо на веб-сайтах.
Как установить Contact Form 7
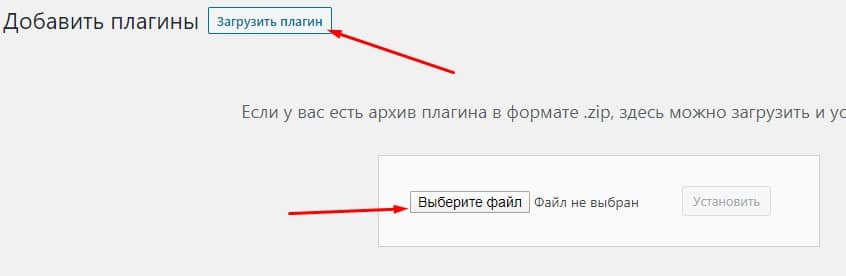
Установить Contact Form 7 так же просто, как и любой другой плагин WordPress. Просто скачайте его с официального сайта(Ссылка для скачивания внизу статьи), зайдите в Плагины> Добавить новый> Загрузить плагин и нажмите кнопку «выберите файл».

Contact form 7 настройка
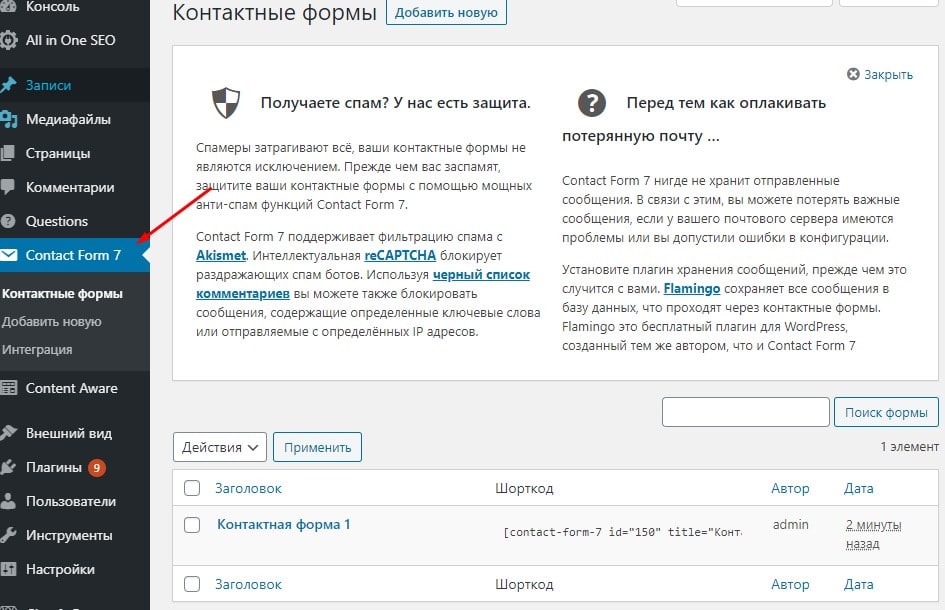
После установки вы найдете новый пункт меню с именем Contact form 7 на боковой панели WordPress. Нажав на нее, вы попадете на этот экран.

Вы получите несколько подсказок, которые помогут улучшить вашу контактную форму, например, использовать защиту от спама.
Что еще более важно, вы найдете список всех контактных форм на вашем сайте. Он включает в себя образец формы, который вы можете использовать сразу. Либо щелкните по нему, чтобы начать редактирование, либо нажмите «Добавить новую» в верхней части экрана.

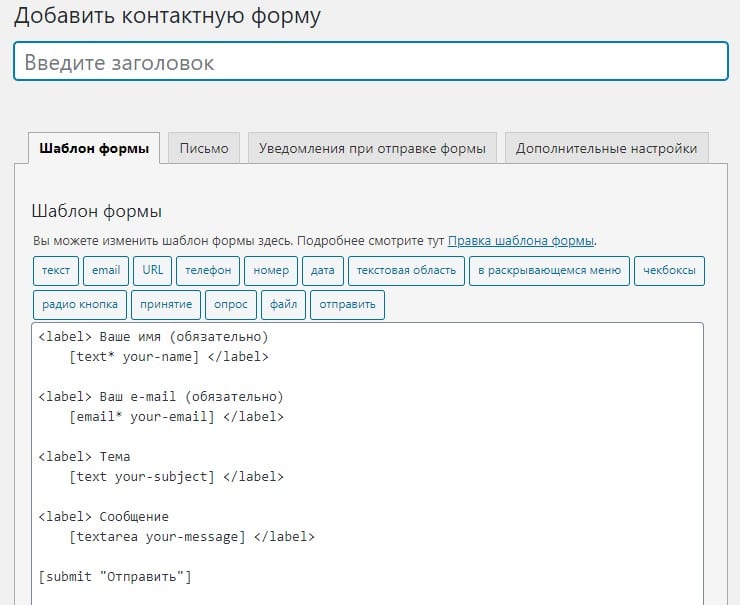
Вначале это выглядит немного загадочно, но не волнуйтесь — вы скоро все поймете.
Контактная форма 7 создает поля для ввода. Все, что находится между, <label>...</label> обозначает одно поле вашей контактной формы плюс текстовое описание, принадлежащее ей.
Означает ли это, что для создания контактной формы вам необходимо выучить языки программирования? К счастью, плагин поставляется с инструментами для их автоматического создания.
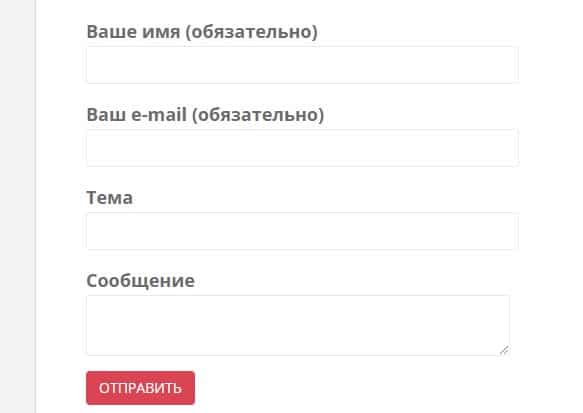
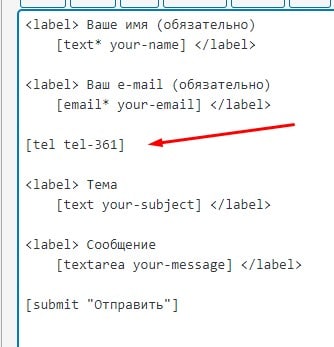
На данный момент форма по умолчанию, которую мы имеем, будет выглядеть так.

Это все стандартно. Допустим, вы хотите добавить номер телефона.
Для этого сначала нужно поместить курсор туда, где вы хотите, чтобы меню отображалось в контактной форме. В данном случае это между адресом электронной почты и темой.
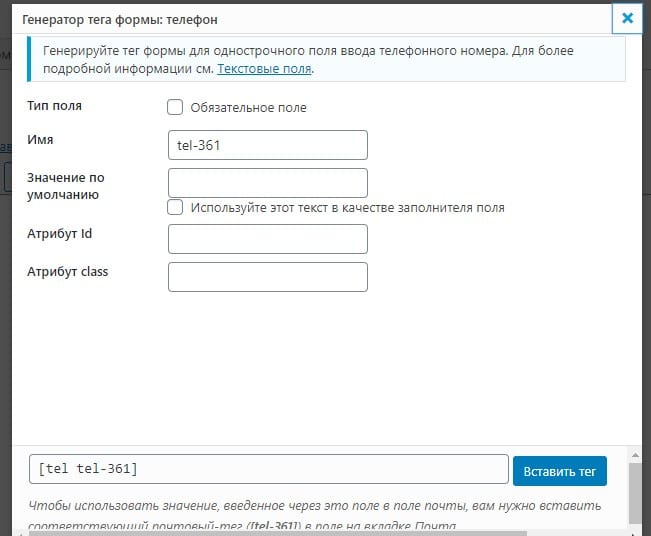
Нажмите на «Телефон» в панели инструментов в верхней части. Вы попадете в это меню:

Вот как можно заполнить различные поля:
- Тип поля — выберите, является ли поле обязательным для отправки контактной формы или нет.
- Имя — это обозначает имя, используемое в теге. Он не будет отображаться для посетителей, но вам будет легче запомнить назначение тега, а также настроить адрес электронной почты, отправленный в вашу учетную запись позже.
- Значение по умолчанию— телефон который будет подставлен по умолчанию.
- Атрибут Id / Class — в этом месте вы можете назначить CSS-класс или идентификатор для поля. Это очень полезно для индивидуального оформления. Мы поговорим об этом позже.
Когда вы все заполните, нажмите «Вставить тег», чтобы вставить его в форму.

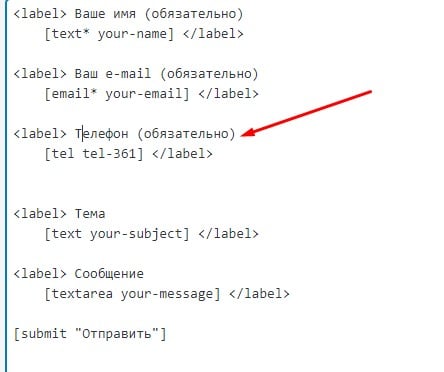
Теперь осталось только добавить ярлык. Это текст, который сопровождает поле контактной формы, чтобы объяснить, что он делает. Просто скопируйте и вставьте существующий код из других полей, а затем настройте его под свои нужды.

Редактирование настроек электронной почты
Далее вам необходимо настроить электронное письмо, отправленное вам из контактной формы. Неудивительно, что вы делаете это на вкладке «Письмо» в верхней части.

Вы найдете поля, предварительно заполненные аналогичными тегами, что и форма обратной связи ранее. Он также предоставляет вам доступные теги полей, включая любые новые, созданные вами ранее (если вы сохранили форму). Вы можете использовать их, чтобы настроить, как вы будете получать сообщения из вашей контактной формы.
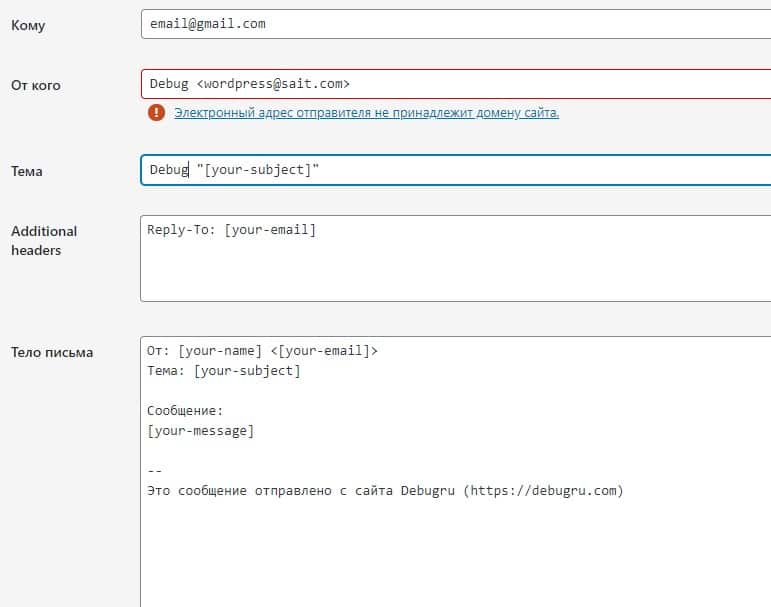
Вот что означает каждое поле:
- Кому — адрес электронной почты, на который будут отправляться сообщения. Обычно вы можете оставить все как есть.
- От — Отправитель электронного письма. По умолчанию это имя человека, используя вашу контактную форму.
- Additional headers— пространство для дополнительных полей заголовка сообщения. Стандартные настройки отправляют ваш ответ на электронную почту человека, который с вами связывается, а не на адрес электронной почты, с которого он пришел (например, с вашего сайта), когда вы нажимаете Ответить.
- Тело сообщения — тело письма, которое вы получите.
- Исключить вывод строк с пустыми тегами сообщения. Если вы отметите это, если какой-либо из используемых тегов будет пустым, плагин исключит их из сообщения.
- Использовать HTML-формат письма— по умолчанию сообщение отправляется в виде простого текста. Установите этот флажок, чтобы использовать HTML.
- Прикреплённые файлы — если ваша форма позволяет загружать файлы, теги для этих файлов следует установить здесь.
- Использовать почту (2) — дополнительный почтовый шаблон, часто используемый в качестве автоответчика.
Стандартные варианты довольно хороши. Единственное, что нам нужно изменить в нашем примере — это тему.
Используя приведенный выше формат, теперь вы можете настроить фильтр в своей почтовой программе для сортировки сообщений по теме, отдавая приоритет бизнес-запросам. Это все о настройках почты на данный момент.
Добавление формы сообщений
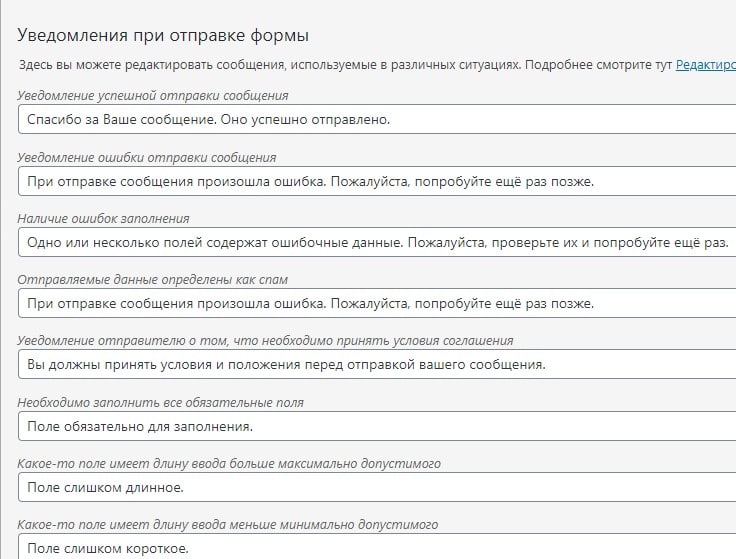
Далее идет вкладка «Уведомления при отправке формы». У вас есть возможность настроить сообщения, которые ваши посетители могут увидеть при использовании формы.

Это сообщения об ошибках, сообщения об успехе или просто подсказки о том, как правильно использовать форму. Мы находим, что они уже довольно хороши, поэтому мы обычно оставляем все как есть. Если у вас есть причина изменить какой-либо из них, не стесняйтесь делать это.
Добавьте форму на ваш сайт
Теперь, когда вы закончили настройку формы, пришло время разместить ее на своем сайте. Первое, что вам нужно сделать, это сохранить форму с помощью кнопки с тем же именем.
Прежде чем сделать это, вы можете добавить имя в начало. Это сделает форму более различимой, если вы создадите несколько.
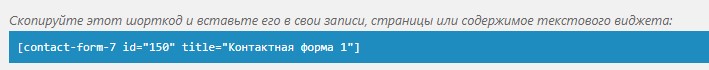
После сохранения формы на экране появится шорткод:

Вы будете использовать его, чтобы разместить форму там, где вы хотите. Первое, что вы хотите сделать, скопировать данный код. Как только это будет сделано, перейдите на страницу, где вы хотите разместить форму. Например, вы можете просто создать новую страницу и назвать ее «Контакты» . Вставьте шорткод в редактор WordPress.

Теперь, можно опубликовать страницу.
После публикации можете посмотреть на свою страницу. Обратите внимание на номер телефона, которое мы создали ранее.
Просто, правда? Кроме того, вы можете использовать тот же метод для размещения формы в другом месте.