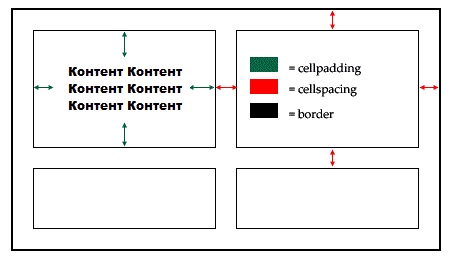
Что касается тега <table> , следующие атрибуты позволяют нам регулировать расстояния между полями таблицы (или ячейки) и содержимым:
| border | (который мы уже видели) задает ширину границ таблицы (в пикселях) |
| CELLSPACING | указывает расстояние (в пикселях) между одной ячейкой и другой или между ячейкой и краем. По умолчанию это пиксель, поэтому его всегда нужно явно сбрасывать, если это не нужно |
| CELLPADDING | указывает расстояние между содержимым ячейки и границей. Если значение указано целым числом, расстояние выражается в пикселях; тем не менее, cellpadding также может быть выражен в процентах. По умолчанию расстояние равно нул |
Размер, указанный в cellpadding и spacespace — после его указания — действует для всех сторон ячейки.
Отношения между атрибутами, которые мы только что изучили, регулируются следующим образом:

С помощью этого синтаксиса, например, вы устанавливаете таблицу с границей в 1 пиксель, без пробелов между ячейками и с содержимым, которое удалено от краев ячейки на 10 пикселей:
<table width = "75%" border = "1" cellpadding = "10" cellspacing = "0">
Следующие атрибуты HTML имеют значение для всех элементов таблицы ( <table> , <tr> , <td> ).
Размеры
Следующие атрибуты width и height, которые определяют ширину и высоту (в пикселях или в процентах) таблиц, строк или ячеек.
Фон HTML-таблиц
Мы можем назначить цвет фона, используя атрибут bgcolor , или изображение, используя фон , как мы уже видели в теге <body> .
Давайте посмотрим на пример:
bgcolor
<table width="75%" border="1" align="center" bgcolor="#00FF00"> <tr> <td width="50%" bgcolor="#FF0000"> <font color="#FFFFFF">текст</font> </td> <td width="50%"></td> </tr> </table>
| текст |
background
<table width="75%" border="1" align="center" bgcolor="#00FF00"> <tr> <td width="50%" background="fon.gif"> <font color="#FFFFFF">текст</font> </td> <td width="50%"></td> </tr> </table>
| текст |
Как и в <body>, фоновое изображение повторяется, и в одном теге можно указать оба атрибута ( bgcolor и background ):
<td width="50%" bgcolor="#0000FF" background="tabele/fon.gif">
Выравнивание таблицы
Атрибут выравнивания , если ссылается на тег <table>, перемещает таблицу влево ( align="left"по умолчанию ), вправо ( align="right") или в центр ( align="center") документа соответственно. Пример:
<table align="right">
Если указано <tr>или <td>вместо этого содержимое ячеек должно быть выровнено по левому краю, по центру или справа.
Точно так же valign полезен для вертикального выравнивания ячеек. Возможные значения: top(высокое), middle(в середине — это значение по умолчанию), bottom(ниже), baseline(в базовой линии). Пример:
<td height="100" valign="middle"> текст </td>
Цвет border
Для границ есть атрибуты bordercolor , bordercolorlight , bordercolordark . Например:
<table border="2" bordercolor="blue" bordercolorlight="#00CCFF" bordercolordark="#000099">
Эти атрибуты, которые позволяют создавать красивые эффекты, корректно отображаются только в Internet Explorer, в то время как в других браузерах (Mozilla, Opera) они будут отображаться частично, если не некорректно.
На самом деле правильный способ назначить цвет границы — использовать CSS.
Тем не менее, существуют решения, используемые разработчиками начиная с HTML 3, которые позволяют отображать цветные линии вокруг таблиц. Техника обычно заключается в том, чтобы фоновый цвет показывался в пространстве между ячейками. Давайте посмотрим на пример:
<table width="450" bgcolor="#00CCFF" cellpadding="10" cellspacing="1"> <tr bgcolor="FFFFFF"> <td width="50%"><b>текст</b></td> <td width="50%"> </td> </tr> </table>
который дает:
| текст |
HTML td: nowrap
Благодаря атрибуту nowrap вы можете сделать так, чтобы содержимое ячейки не было перенесено , если только мы явно не наложим на него значение <br> (что означает «break », то есть «break»):
<table width="100" border="1"> <tr> <td nowrap> Этот текст не будет перенесен на новую строчку<br> в этот будет с новой строчки </td> </tr> </table>
Обратите внимание, что когда ячейка не заполнена каким-либо элементом, не все браузеры будут отображать края одинаково.
Поэтому всегда желательно заполнять ячейки чем-либо, даже символом «а» (это обозначение для обозначения «неразрывного пробела» , то есть «пробела, который не переносится») или а <br>. &bnspкак и все сущности, это специальный символ и принимает размер тега, <font>внутри которого они содержатся.