Пока размеры проектов (особенно веб-сайтов) уменьшены и имеют мало страниц, мы можем предположить, что все файлы остаются в одной папке. Однако по мере роста проекта — нам потребуется больше места.
Затем необходимо будет вставлять изображения в разные папки (чтобы все они были в одном месте), и, возможно, будет целесообразно разделить сайт на различные разделы, чтобы все документы одного типа были в контексте.
Поэтому HTML-проекты и веб-сайты организованы в упорядоченные структуры: мы не случайно говорим о дереве сайта , чтобы показать визуализацию структуры в основе сайта.
Поскольку организация сайта в каталогах и подкаталогах является очень обычной вещью, мы должны научиться перемещаться между различными файлами, составляющими сам сайт, чтобы иметь возможность создавать ссылки на самые скрытые документы, маневрируя между структурами. разветвления.
Для этого мы можем использовать два режима:
- указать абсолютный путь
- указать относительный путь
HTML веб-ссылка: Абсолютные пути
Описать абсолютный путь означает полностью указать адрес определенного документа, перечислив все каталоги и подкаталоги, через которые мы должны пройти, чтобы достичь его. Чтобы лучше понять, давайте рассмотрим этот адрес:
<a href="https://gospodaretsva.com/css/index.html">сайт</a>
Ссылка указывает абсолютный путь и ссылается на конкретный каталог. В этом случае:
| Http: // | Указывает браузеру использовать протокол просмотра веб-страниц (http) |
| gospodaretsva.com | Указывает на ссылку на сайт gospodaretsva.com |
| CSS / | Указывает, что указанный ресурс находится в папке «css» |
| index.html | Указывает, что файл, который будет связан, называется «index.html» |
Для упрощения можно также сказать, что абсолютная ссылка — это URL, который мы обычно находим в адресной строке.
Абсолютные пути используются в основном при написании ссылок на ресурсы, расположенные на сторонних сайтах (которые не принадлежат проекту).
HTML-ссылка с относительными путями
Однако часто это относится к документам, расположенным в рамках проекта (или сайта), и — при разработке на нашем компьютере (т.е. «локально») — возможно, у нас еще нет веб-адреса, и мы не знаем, как настроить пути. Тогда полезно понять, как работают относительные пути.
Эти относительные пути относятся к позиции других файлов , чем документ , в котором вы находитесь в данный момент. Чтобы связать две страницы в одном каталоге, просто напишите:
<a href="страница.html"> ссылка на страницу в том же каталоге, что и текущая страница </a>
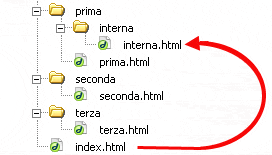
Давайте теперь окажемся в такой ситуации:

То есть со страницы index.html мы хотим сослаться на файл interna.html, который находится в каталоге interna, который, в свою очередь, находится внутри каталога prima.
Синтаксис выглядит следующим образом:
<a href="prima/interna/interna.html">Посетите внутреннюю страницу</a>
Теперь давайте посмотрим на противоположный пример: с внутренней страницы мы хотим сослаться на страницу ( index.html) выше двух уровней:
<a href="../../index.html">Посетите внутреннюю страницу</a>
Как можно видеть, следующие общие правила применяются к относительным путям :
- Чтобы сослаться на файл, который находится в том же каталоге, просто свяжите имя файла:
<a href="paginaDaLinkare.html">ссылка на страницу</a>
2. Чтобы обратиться к файлу в папке более низкого уровня, чем текущая позиция, просто назовите папку, за которой следует символ /(косая черта), а затем имя файла. По формуле имяПапки/файл.html:
<a href="prima/interna/interna.html">Посетите внутреннюю страницу</a>
Чтобы вернуться на уровень, просто используйте обозначение: ../файл.html
<a href="../../index.html">Посетите внутреннюю страницу</a>
Благодаря этим устройствам мы можем легко перемещаться между каталогами проекта или сайта: чтобы взять другой пример, вы можете вернуться на один уровень выше относительно местоположения файла, выбрать другую папку, а затем выбрать другой файл следующим образом:
../другаяПапка/файл.html
Href: index.html
Если проект находится на сервере Unix (но синтаксис также работает в системах Windows, если они не локальные), эта запись не должна вас удивлять: символ ‘/‘, помещенный в начале адреса, указывает на главный каталог сайт, иначе называемый root . Поэтому это <a href="/css/index.html"> еще один способ выражения абсолютных путей на своем сайте.
Еще одна важная вещь, которую нужно знать, это то, что когда сайт подключен к сети, указание индекса в каталоге почти всегда является необязательным. Вместо этого:
https://gospodaretsva.com/css/index.html
просто укажите каталог:
https://gospodaretsva.com/css/
Имя файла рекомендации
Как известно, существует два семейства операционных систем: Windows и Unix (Linux). Эти две операционные системы используют разные способы управления файлами, поэтому необходимо выполнить несколько шагов:
- Желательно не оставлять пустые пробелы в именах файлов (пустые пробелы не всегда правильно интерпретируются), лучше устранить эту необходимость с помощью «подчеркивания» (то есть «_»). Например:
mio_file.html - Прописные и строчные буквы могут иметь значение (в среде Unix они часто делают это), поэтому лучше проверить, как пишутся файлы